Practice makes perfect
[HTML] HTML PART.2(앵커 태크, 글자 꾸미기) 본문
앵커 태그 = 서로 다른 웹페이지 사이를 이동하거나, 웹페이지 내부에서 특정한 위치로 이동할 때 사용하는 태그를 의미 합니다. 흔히 이야기 하는 하이퍼 텍스트가 앵커 태그를 의미합니다.

페이지에서 사전을 눌렀을 때 다음 페이지가 출력되게끔 만들져 있습니다. 이러한 모든 창들은 서버에서 가지고 있습니다.

위와 같이 앵클 테그를 만들어서 원하는 링크로 이동할 수 있도록 만들어보겠습니다.

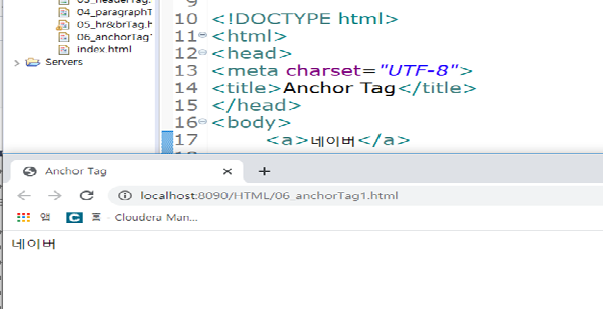
<a> 내용 </a> 를 이용하여 앵커 태그를 만들어줍니다.

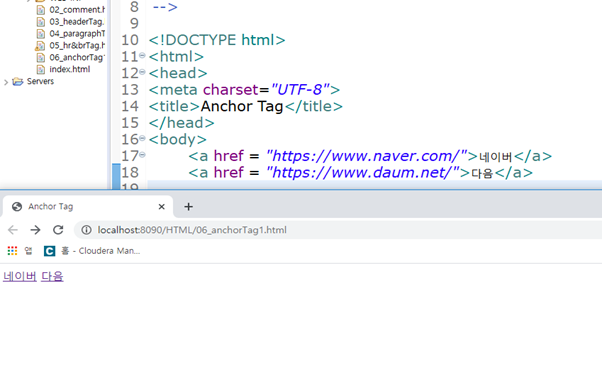
속석을 이용해서 이동해가고 싶은 주소를 넣어주면 이동하고 싶은 도메인으로 이동합니다.
네이버를 입려하여 누르면 네이버로 이동니다.


추가 적으로 앵커 태그를 넣으면 넣은 도메인을 출력할 수 있습니다.
다음을 누르면 다음으 출력됩니다.

앵커 태그 2 : 같은 페이지 안에서 특정 위치로 이동하기

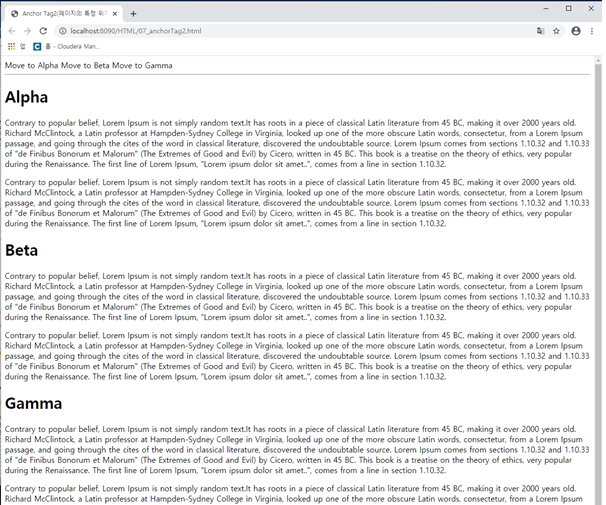
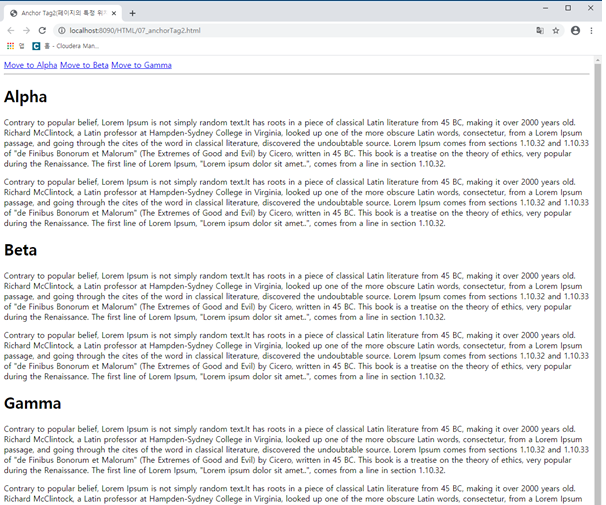
페이지 안에서 Alpha, Betam Gamma 로 이동할 수 있도록 만들겠습니다.

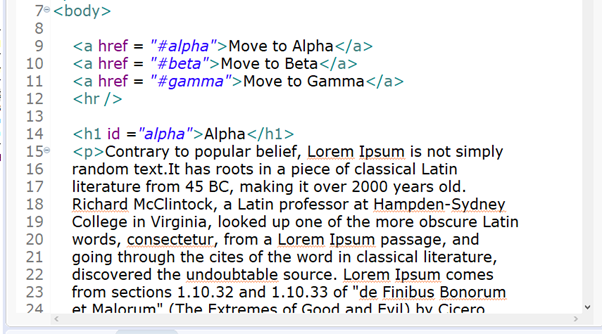
각각의 아이디를 입력해주고 그 아이디로 이동할 수 있도록 #과 함께 id 를 넣어주면 이동이 가능합니다.

위의 링크를 눌러서 Alpha , Beta, Gamma로 이동합니다.
글자 형태 태그
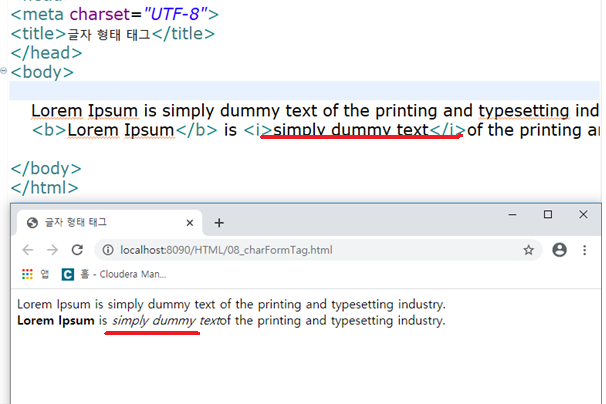
1) 글자 강조
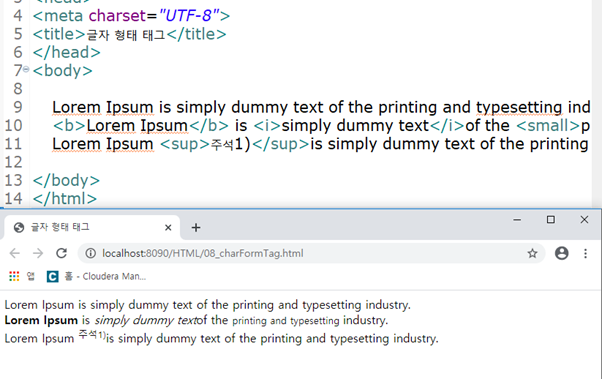
<b></b> 를 사용합니다.(B=bold)

2) 글자 기울기
<i> </i>

3) 글자 작게 보이기
<small> </small>

4) 주석을 달아줄 때 주석 체크 하기
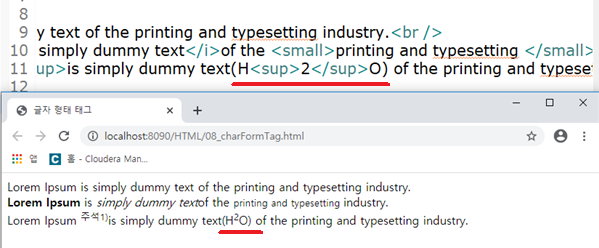
<sup> </sup>

4) 글자 중간에 작게 표현 하기
( H <sup> 2 </sup> O )

5) 밑줄을 그어서 강조
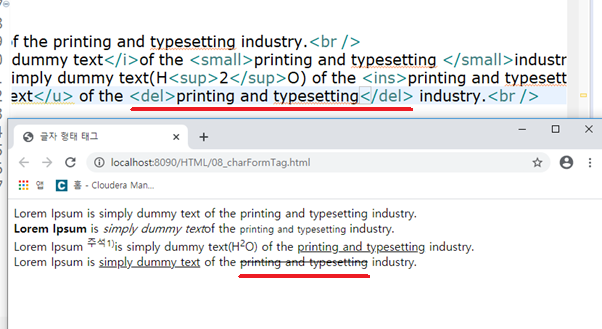
<ins> </ins>

6) 밑줄 만 그어주는 태그
<u> </u>

7) 삭제의 효과를 시각적으로 주는 태그
<del> </del>

8) 창의 크기에 따라서 글자의 줄간격이 바뀌는데 줄간격을 바꾸지 않도록 해주는 태그
<nobr></nobr>


'web > HTML' 카테고리의 다른 글
| [HTML] HTML PART.6(inline/block, 레이아웃 , 시멘틱 구조) (0) | 2020.06.20 |
|---|---|
| [HTML] HTML PART.5(입력 양식 태그 타입 , 레이블) (0) | 2020.06.17 |
| [HTML] HTML PART.4(테이블 , 이미지, 음악파일, 동영상) (0) | 2020.06.17 |
| [HTML] HTML PART.3(글자 효과 , 목록 만들기) (0) | 2020.06.15 |
| [HTML] HTML PART.1(주석문, 제목,글자 조정) (0) | 2020.06.09 |




