Practice makes perfect
[HTML] HTML PART.6(inline/block, 레이아웃 , 시멘틱 구조) 본문

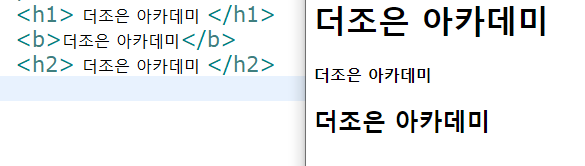
<h1> 은 줄 바꿈 하여 출력하여 주고, <b>는 줄 바꿈 하지 않고 출력합니다.
inline 형식 : span태그 / a태그/ input 태그 / 글자 형식 태그 / 이미지. 오디오 태그 등
= 자신의 텍스트 까지가 자신의 영역으로 가지는 태그
block 형식 : div태그 / h1~h6태그 / p 태그 / 목록태그(ol, ul, li) / 테이블 태그 / form 태그
= 전체 폭을 자신의 영역으로 가지는 태그
줄 바꿈의 의미가 아니라, 태그가 가지고 있는 영역이 정의되어 있는 입니다.
눈으로 봤을 때는 줄 바꿈을 해주는 것과 같은 효과를 보여주는 것이다.

H2가 자신의 영역을 가지고 있기 때문에 각각 줄이 나눠서 출력합니다.
- block 형식으로 바꾸는 태그
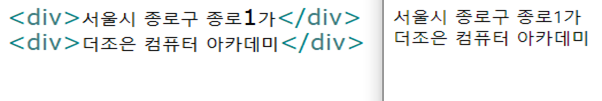
<div></div> : 레이아을 잡아줄 때, 많이 사용 됩니다.

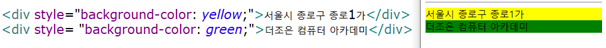
Div 안에 style을 사용하여 추가적 기능이 가능합니다. (전체 하나의 폭을 가짐)

- Inline 형식으로 바꾸는 태그
<span></span>

span 안에서도 style을 사용하여 추가적인 기능이 가능합니다.

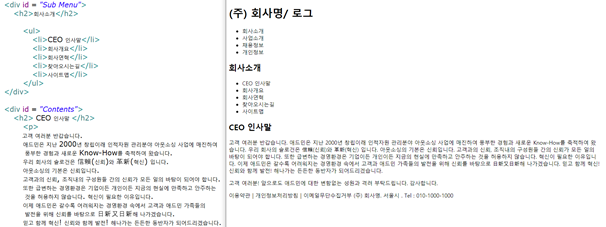
레이아웃을 통한 웹사이트 꾸미기
* Id 속성을 이용해서 고유의 특성을 정의해 놓을 수 있습니다.(HTML 4버전까지)

줄 바꿈을 통해서만 나눠줍니다.
*HTML 문법은 뼈대를 만드는 문법 요소이고, CSS가 꾸며주는 문법입니다.
뼈대는 <ul></ul> 를 이용해서 만드는 것이 일반적인 방법입니다.



이렇게 뼈대를 잡고나서 CSS문법을 통해서 디테일한 부분을 추가 하도록 합니다.
레이아웃을 구성할 때 Div 태그의 활용이 많이 되다 보니 HTML 5버전부터 레이아웃을 구성하는 용도로 별도의 태그를 추가해서 레이아웃용으로 지정해주고 있습니다. 이러한 태그들을 시멘틱 태그라고 합니다.
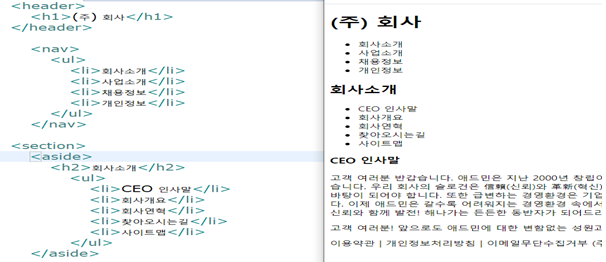
- HTML5 시멘틱 구조 태그(레이아웃)
header : 헤더를 의미합니다.(회사명/로고).
nav : 네비게이션을 의미(주메뉴 구성) 합니다.
aside : 사이드에 위치(sub 메뉴/광고)하는 공간을 의미합니다.
section : 여러 중심 내용을 감싸는 공간을 의미합니다.
article : 글자가 많이 들어가는 부분을 의미한다(내용), section 안에서 다양하게 구성합니다.
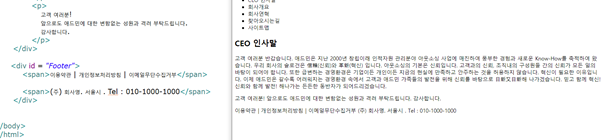
footer : 맺음말(이용약관|주소(위치)|저작권|사이트맵)을 의미합니다.
레이아웃을 구성할 때 Div 태그의 활용이 많이 되다 보니 HTML 5버전부터 레이아웃을 구성하는 용도로 별도의 태그를 추가해서 레이아웃용으로 지정해주고 있다. 이러한 태그들을 시멘틱 태그라고 한다.
- HTML5 시멘틱 구조 태그(레이아웃)
<header>: 헤더를 의미한다(회사명/로고).
<nav>: 네비게이션을 의미(주메뉴 구성)한다.
<aside>: 사이드에 위치(sub 메뉴/광고)하는 공간을 의미한다.
<section>: 여러 중심 내용을 감싸는 공간을 의미한다
<article>: 글자가 많이 들어가는 부분을 의미한다(내용), section 안에서 다양하게 구성한다.
<footer>: 맺음말(이용약관|주소(위치)|저작권|사이트맵)을 의미한다.

레이아웃을 구성할 때 Div 태그의 활용이 많이 되다 보니 HTML 5버전부터 레이아웃을 구성하는 용도로 별도의 태그를 추가해서 레이아웃용으로 지정해주고 있다. 이러한 태그들을 시멘틱 태그라고 한다.
- HTML5 시멘틱 구조 태그(레이아웃)
<header>: 헤더를 의미한다(회사명/로고).
<nav>: 네비게이션을 의미(주메뉴 구성)한다.
<aside>: 사이드에 위치(sub 메뉴/광고)하는 공간을 의미한다.
<section>: 여러 중심 내용을 감싸는 공간을 의미한다
<article>: 글자가 많이 들어가는 부분을 의미한다(내용), section 안에서 다양하게 구성한다.
<footer>: 맺음말(이용약관|주소(위치)|저작권|사이트맵)을 의미한다.

레이아웃을 구성할 때 Div 태그의 활용이 많이 되다 보니 HTML 5버전부터 레이아웃을 구성하는 용도로 별도의 태그를 추가해서 레이아웃용으로 지정해주고 있다. 이러한 태그들을 시멘틱 태그라고 한다.
- HTML5 시멘틱 구조 태그(레이아웃)
<header>: 헤더를 의미한다(회사명/로고).
<nav>: 네비게이션을 의미(주메뉴 구성)한다.
<aside>: 사이드에 위치(sub 메뉴/광고)하는 공간을 의미한다.
<section>: 여러 중심 내용을 감싸는 공간을 의미한다
<article>: 글자가 많이 들어가는 부분을 의미한다(내용), section 안에서 다양하게 구성한다.
<footer>: 맺음말(이용약관|주소(위치)|저작권|사이트맵)을 의미한다.
section - 의미만을 전달하는 것이 목적이지 보여지는 ui의 문제점은 없습니다.
레이아웃을 구성할 때 Div 태그의 활용이 많이 되다 보니 HTML 5버전부터 레이아웃을 구성하는 용도로 별도의 태그를 추가해서 레이아웃용으로 지정해주고 있다. 이러한 태그들을 시멘틱 태그라고 한다.
- HTML5 시멘틱 구조 태그(레이아웃)
<header>: 헤더를 의미한다(회사명/로고).
<nav>: 네비게이션을 의미(주메뉴 구성)한다.
<aside>: 사이드에 위치(sub 메뉴/광고)하는 공간을 의미한다.
<section>: 여러 중심 내용을 감싸는 공간을 의미한다
<article>: 글자가 많이 들어가는 부분을 의미한다(내용), section 안에서 다양하게 구성한다.
<footer>: 맺음말(이용약관|주소(위치)|저작권|사이트맵)을 의미한다.
Sefdaf
'web > HTML' 카테고리의 다른 글
| [HTML] HTML PART.7(문장 정렬 태그, 메타 태그, 경로 태그) (0) | 2020.06.20 |
|---|---|
| [HTML] HTML PART.5(입력 양식 태그 타입 , 레이블) (0) | 2020.06.17 |
| [HTML] HTML PART.4(테이블 , 이미지, 음악파일, 동영상) (0) | 2020.06.17 |
| [HTML] HTML PART.3(글자 효과 , 목록 만들기) (0) | 2020.06.15 |
| [HTML] HTML PART.2(앵커 태크, 글자 꾸미기) (0) | 2020.06.15 |




