Practice makes perfect
[HTML] HTML PART.7(문장 정렬 태그, 메타 태그, 경로 태그) 본문
- 문단 정렬 태그 (pre & xmp)

위의 내용과 같은 문단으로 정렬될 수 있도록 하겠습니다.

이용 약관 동의의 내용을 그대로 가져와서 동일하게 나타내고 싶을 때

<pre></pre> 를 통해서 같은 문단 정렬로 출력하게 만들어줍니다.

<pre></pre>와 <xmp></xmp> 비교 했을 때 똑같이 출력되는 것으로 보입니다.

추가 적으로 태그를 넣을 때, pre는 속성을 적용시켜주고, xmp는 태그도 텍스트로 인지하고 출력합니다.
그래서 pre를 빠른 편집과 적용으로 인해 많이 사용됩니다.
- 메타 태그
메타: 필요한 정보들에 대한 관리
(ex : 하둡의 namenode가 위치 정보를 관리하는데 이것을 meta정보를 관리한다고 합니다.)
meta http-equiv= "Content-Type" content ="text" - 속성
meta http-equiv= "Content-Style-Type" content ="text/css" - 모양 꾸미기
meta http-equiv= "Content-Style-Type" content ="text/css" - 동적인 효과
meta name = "Author" content = "홍길동"- 개발자 이름 명시
meta name = "Generator" content = "메인화면"- 페이지의 inform 명시
meta name = "Keywords" content = "마스터 페이지, 템플릿페이지, HTML 웹사이트 기본 페이지" - 검색 엔진의 노출(ex) 블로그에서 keyword를 입력하여 검색했을 때, 노출되게 합니다.)
meta name = "Description" content = "HTML 사용자를 위한 웹사이트 기본페이지" - 사이트 정보
meta name = "robots" content = "noindex , nofollow" - 검색 엔진에 노출되지 않게 하고자 할 때
(사내에서만 사용, 보완관련)

뼈대를 갖추는 언어 = html
디테일을 채울 수 있는 언어(모양 꾸미기) = css
동적인 효과를 주는 언어 = javascript
추가적인 정보)
웹사이트를 구성할 때, Flesh 를 사용하면 보기에는 좋았지만, cpu를 많이 사용하기 때문에 데스크탑에서는 문제가 없었지만 스마트폰에서 문제가 생기게 되었습니다. 아이폰사에서 flesh를 지원하지 않겠다고 공식적 발표(+안드로이드)
그렇기 때문에 javascript를 부각되었고 많이 사용되고 있습니다. 웹페이지에서 딥러닝쪽 분야에서 javascript와 연동할 수 있는 기술이 많이 개발되고 있습니다. 브라우저 안에서 바로 분석할 수 있도록 하기 위함입니다.
- 경로(절대 / 상대) 태그

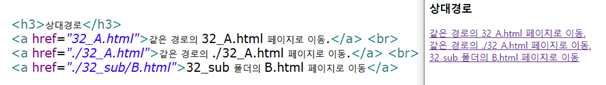
페이지에 대한 이름만 href로 명시하면 페이지로 이동하는 기능을 넣어줍니다.


가독성을 위해서 (./)을 넣어서 같은 위치 있다는 것을 을 알려줘도 기능은 똑같이 수행합니다.

같은 방법으로 앵커 태그를 이용해서 메인으로 이동시킬 수 있습니다.
다른 서버의 내용을 연결


32_sub의 위치로 이동합니다.

같은 방법으로 이동하면

같은 위치에 있지 않기 떄문에 error 가 생깁니다.
메인 페이지가 32_sub 보다 한단계 높은 위치에 있기 때문에 (../) 를 사용해야 합니다.
두 단계 일 때 : ../ ../ 로 사용한다. 단계에 따라서 ../ 의 개수가 증가합니다.

이렇게 했을 때, 메인 페이지로 돌아갈 수 있게 됩니다.

'web > HTML' 카테고리의 다른 글
| [HTML] HTML PART.6(inline/block, 레이아웃 , 시멘틱 구조) (0) | 2020.06.20 |
|---|---|
| [HTML] HTML PART.5(입력 양식 태그 타입 , 레이블) (0) | 2020.06.17 |
| [HTML] HTML PART.4(테이블 , 이미지, 음악파일, 동영상) (0) | 2020.06.17 |
| [HTML] HTML PART.3(글자 효과 , 목록 만들기) (0) | 2020.06.15 |
| [HTML] HTML PART.2(앵커 태크, 글자 꾸미기) (0) | 2020.06.15 |




