Practice makes perfect
[CSS] CSS PART.8(위치 속성) 본문
위치 속성
- 프로그램 개발시 요소의 위치를 2가지 방법으로 설정.
. 절대적 위치 좌표 : 요소의 x좌표와 y좌표를 설정해 절대적 위치를 지정합니다.
. 상대적 위치 좌표 : 요소를 입력한 순서대로 상대적으로 위치를 지정합니다. .
* position 속성 : 웹 문서 안의 요소들을 자유자재로 배치해 주는 속성( 양/음수 모두 사용 가능).
- HTML 태그의 위치 설정 방법을 변경할 때 사용.
- 상대적 위치 좌표 사용시 키워드
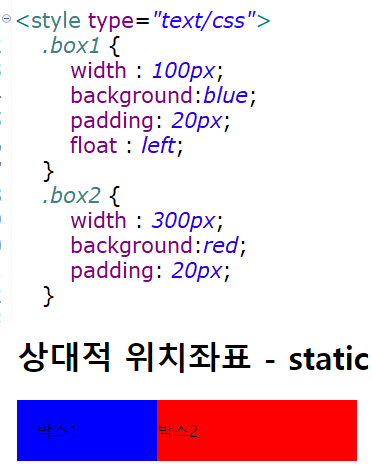
1) static : 요소를 문서의 흐름에 맞추어 배치(top / right / bottom / left 이용 배치 변경 불가).
float 속성을 이용해 좌우로 배치합니다. - 브라우저가 알아서 배치
- boby를 기준으로 출력

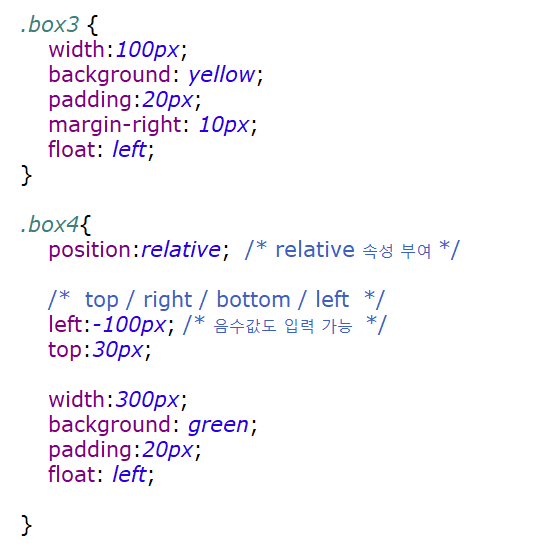
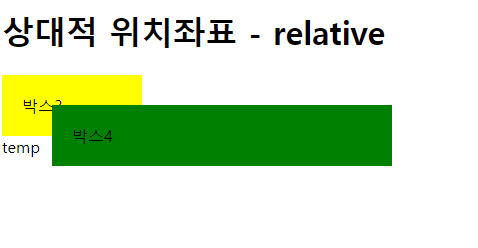
2) relative : 현재 위치를 기준으로 위치를 지정. 이전 요소에 자연스럽게 연결해 배치하되 위치를 지정할 수 있습니다. -이전의 출력되어진 태그를 기준으로 배치 (상대자표)


Position 값에 음수를 넣어주면 겹치게 표현 할 수 있습니다.


- 절대적 위치 좌표 사용시 키워드
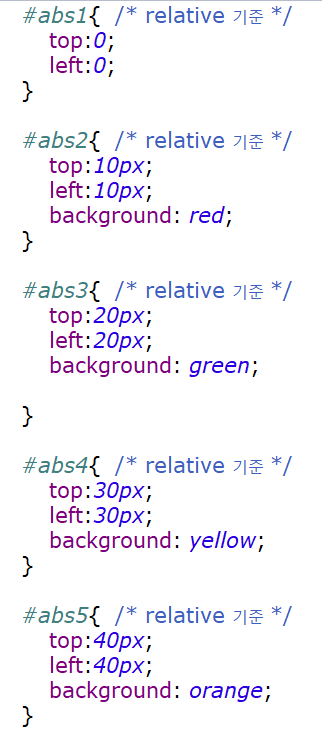
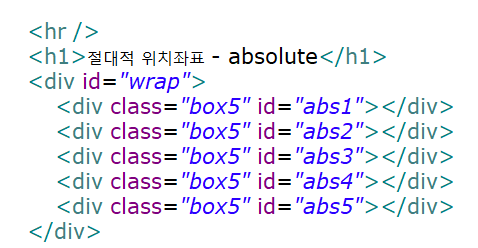
1) absolute : body 또는 컨테이닝 박스를 기준으로 위치를 지정할 수 있으며, 원하는 위치를 지정해 배치하고, 요소를 감싸는 태그를 만들고 position을 relative로 지정해 놓고 사용합니다.



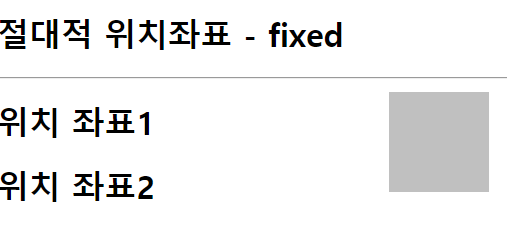
2) fixed : 스크린을 기준으로 위치 고정. 지정한 위치에 고정해 배치. 화면에서 요소가 잘릴 수 있습니다.


스크롤을 움직이면 절대적 위치 좌표로 그 자리에 위치하기 위해 움직입니다.
-
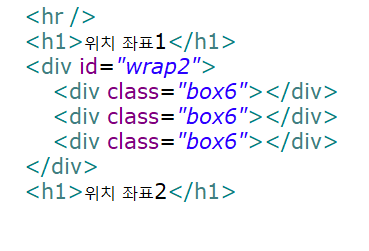
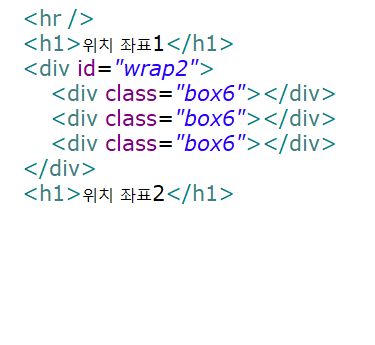
코드를 적용시 2가지 문제점 발생
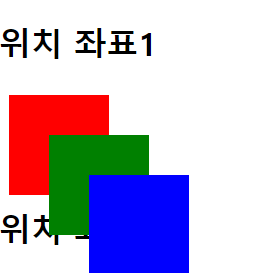
1. h1 태그 두 개가 붙어 있습니다(div 태그가 영역을 차지하지 않음).
2. 색상이 적용된 상자가 자신의 부모를 기준으로 위치를 잡지 않습니다.
즉, position 속성에 absolute 키워드를 적용하면 부모 태그가 영역을 차지하지 않습니다.



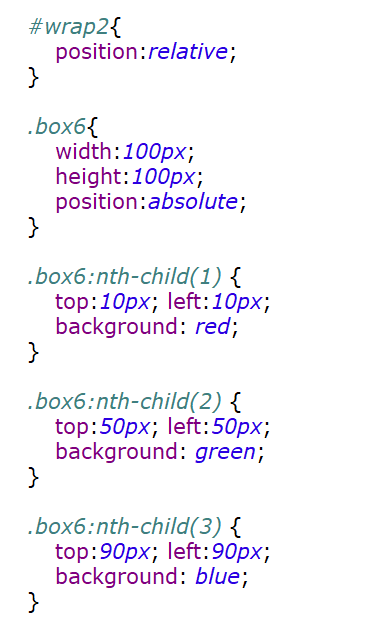
- 문제 해결 방안 -
자손의 position 속성에 absolute 키워드를 적용할 경우는 부모 태그에 몇 가지 처리를 해야합니다.
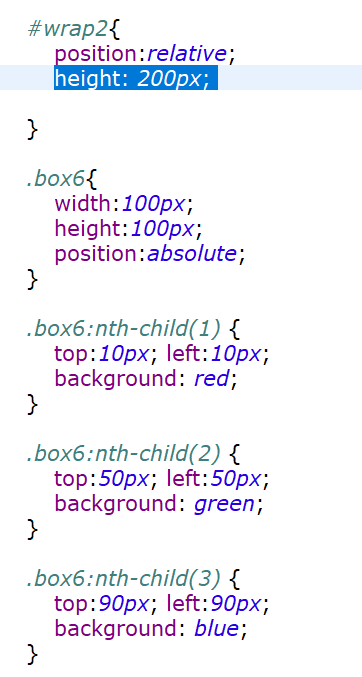
1. 자손에게 position 속성을 absolute 키워드로 적용하면 부모에게 height 속성을 입력합니다.
2. 자손의 position 속성을 absolute 키워드로 적용하면 부모의 position 속성을 relative 키워드로 적용합니다.


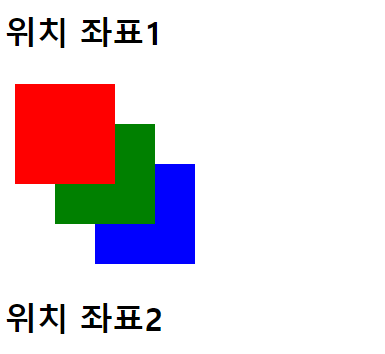
밑의 그림과 같은 상황에서 위치 좌표 1과 위치 2 사이의 간격을 100px로 고정하고 그림과 글자가 겹치니 않도록 하고 싶을 때!

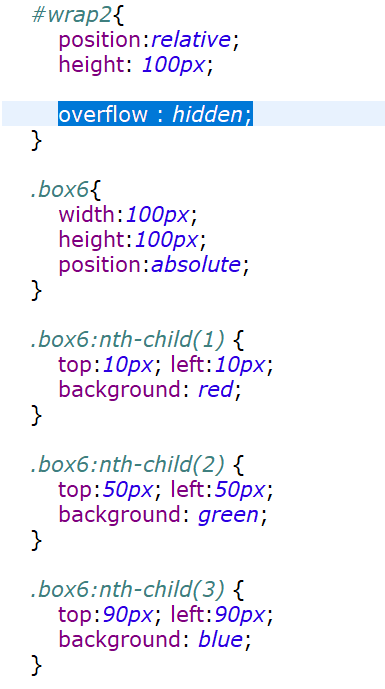
overflow 속성
- 내부의 요소가 부모의 범위를 벗어날 때 어떻게 처리할 지 지정하는 속성.
- 키워드
. hidden : 영역을 벗어나는 부분을 보이지 않게 만듦.
. scroll : 영역을 벗어나는 부분을 스크롤로 만듦.
. auto : 영역을 벗어날 때 스크롤바 생기고, 벗어나지 않을 때 스크롤바 숨겨짐.



영역을 벗어나는 것은 hidden을 이용하여 자릅니다.


Overflow : 자신의 영역 안에서 scroll 을 통해서 내용을 볼 수 있도록 합니다.
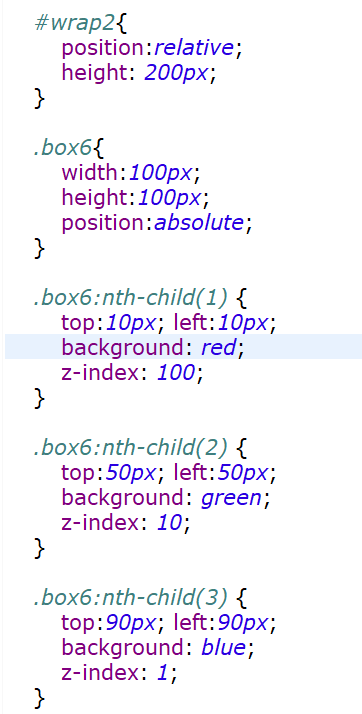
* z-index 속성 : default 값 : auto
- HTML 페이지의 뒤에 입력한 태그가 상위에 위치하는 순서를 변경 시 사용.
- position 속성인 relative, absolute가 적용된 상태에서 적용해야 됨.

위의 사진의 모양을 입체적으로 변경해보겠습니다.



z-index 속성을 통해서 숫자가 클수록 앞으로 나오도록 하여 입체감에 있어서 활용할 수 있습니다.
'web > CSS' 카테고리의 다른 글
| [CSS] CSS PART.9(그림자 속성, 변형 속성) (0) | 2020.07.03 |
|---|---|
| [CSS] CSS PART.7(폰트 속성, float 속성) (0) | 2020.07.01 |
| [CSS] CSS PART.6(박스 속성, 테두리 속성, 배경 속성) (0) | 2020.06.30 |
| [CSS] CSS PART.5(색상 꾸미기, 배경꾸미기, 가시속성) (0) | 2020.06.29 |
| [CSS] CSS PART.4(선택자_4) (0) | 2020.06.25 |




