Practice makes perfect
[CSS] CSS PART.9(그림자 속성, 변형 속성) 본문
그림자 속성
- 태그에 그림자를 부여해주는 스타일 속성.
- 종류
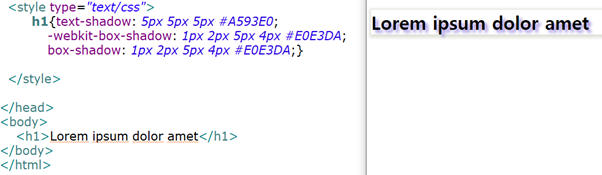
. text-shadow 속성 : 글자에 그림자를 부여하는 스타일 속성.
. box-shadow 속성 : 박스에 그림자를 부여하는 스타일 속성.
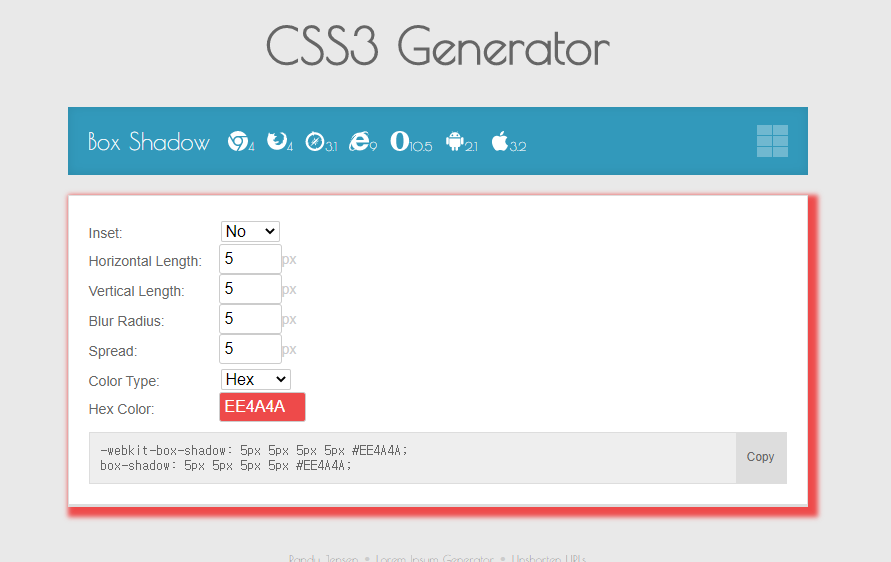
CSS3Generator by @RandyJensen
Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has sur
css3generator.com

원하는 그림자의 형태를 출력해 올 수 있습니다.

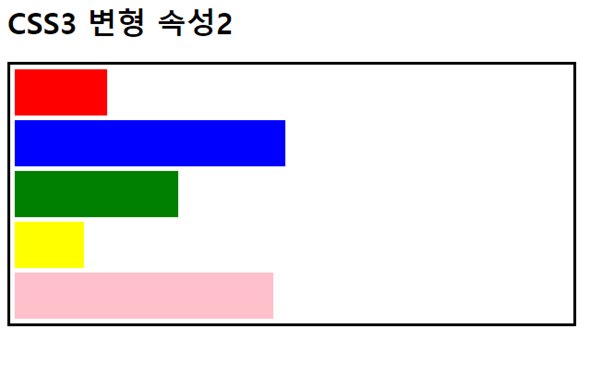
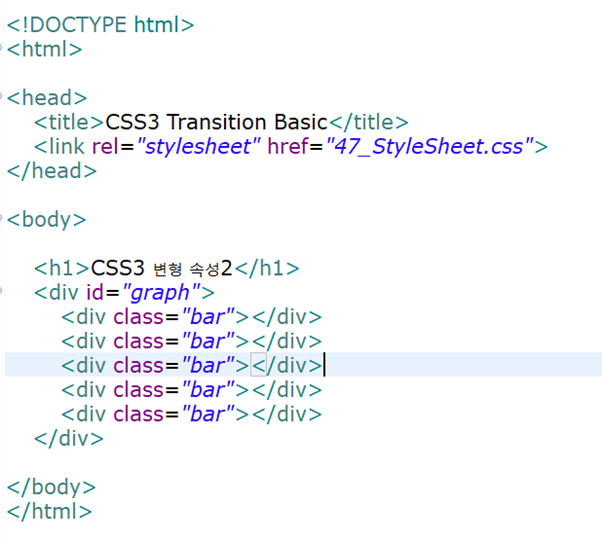
변형 속성
- 애니메이션을 적용할 때 사용하는 기능.
- 종류
. transition : 모든 transition 속성을 한 번에 적용.
. transition-delay : 이벤트 발생 후 몇 초 후에 재생할 지 지정.
. transition-property : 어떤 속성을 변형할 지 지정.
. transition-timing-function : 수치 변형 함수를 지정.

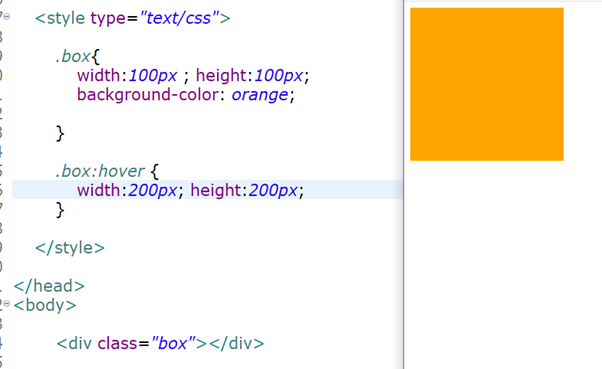
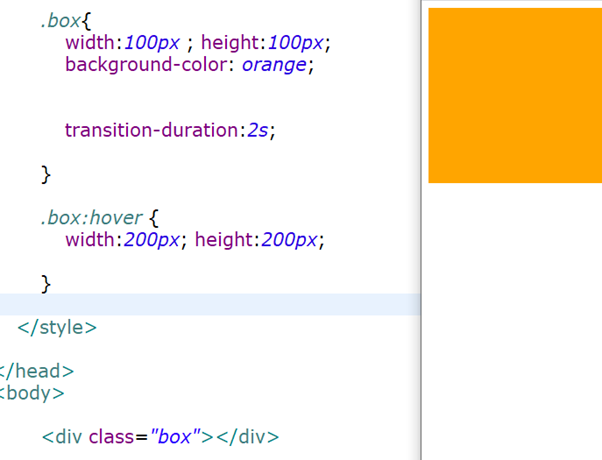
위의 그림에 애니메이션 효과를 적용하겠습니다.

커서를 이미지에 넣었을 때 크기가 변경하도록 하였다. 이러한 효과를 조금 더 꾸며보도록 하겠다.
. transition-duration : 몇 초 동안 재생할 지 지정.

커서를 넣었을 때 커지고 작아지는데 2초의 시간이 걸리도록 속성을 넣어주엇습니다.

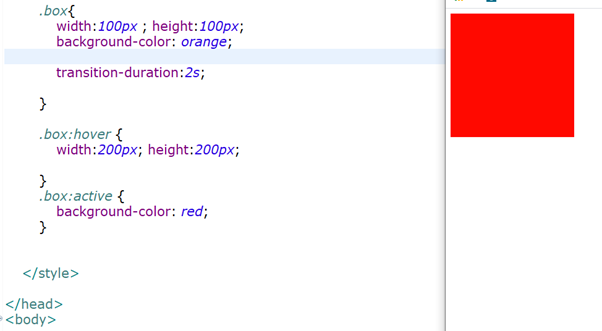
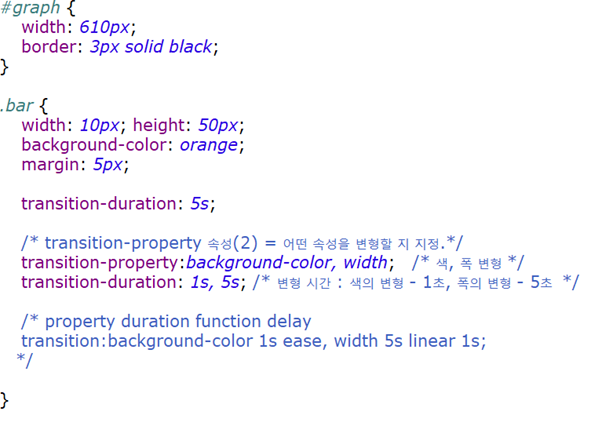
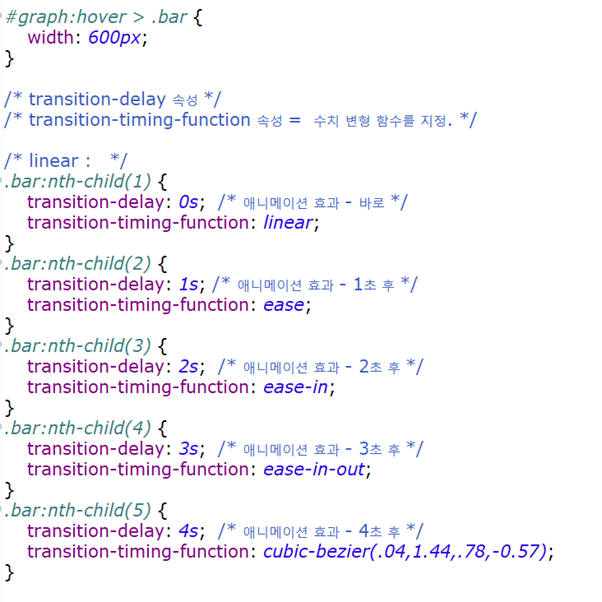
예제를 통해서 자세히 보도록 하겠습니다.

최종 형태 입니다. 코드를 보면서 확인하겠습니다.



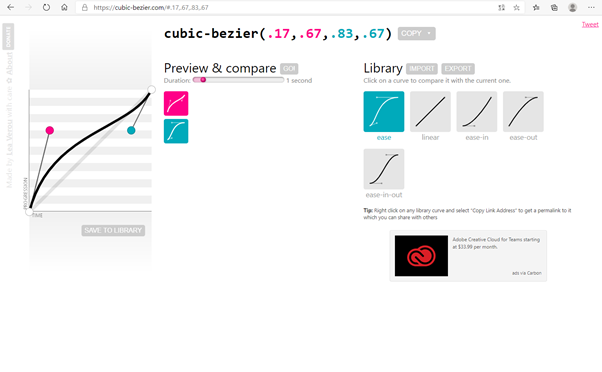
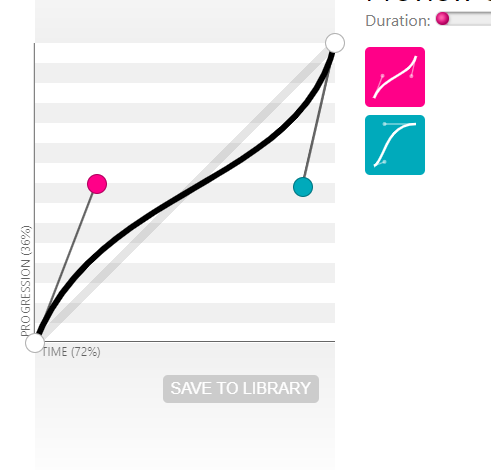
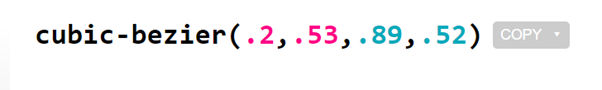
cubic-bezier.com
cubic-bezier.com

홈페이지에서 효과를 지정할 수 있습니다.

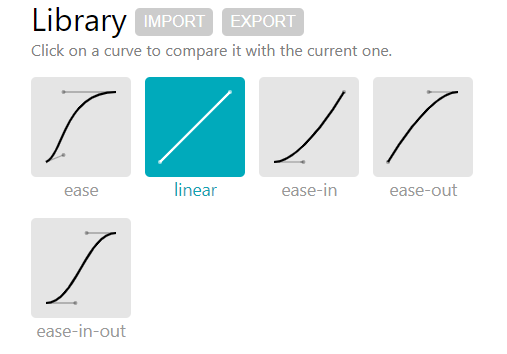
Linear : 애니메이션의 효과 , x값이 증가할 때 y 값도 일정하게 진행
Ease : 애니메이션 효과 , 처음엔 일정하게 가다가 급격히 y값의 효과를 빠르게 진행하다가 다시 천천히 진행
Ease – in : 천천히 진행하다가 정상 속도로 진행
Ease- out: 천천히 진행하다가 빨리 진행
Ease-in-out : 천천히 진행하다가 빨리 진행

진행도를 내가 정할 수 있습니다.


'web > CSS' 카테고리의 다른 글
| [CSS] CSS PART.8(위치 속성) (0) | 2020.07.02 |
|---|---|
| [CSS] CSS PART.7(폰트 속성, float 속성) (0) | 2020.07.01 |
| [CSS] CSS PART.6(박스 속성, 테두리 속성, 배경 속성) (0) | 2020.06.30 |
| [CSS] CSS PART.5(색상 꾸미기, 배경꾸미기, 가시속성) (0) | 2020.06.29 |
| [CSS] CSS PART.4(선택자_4) (0) | 2020.06.25 |




