Practice makes perfect
[CSS] CSS PART.5(색상 꾸미기, 배경꾸미기, 가시속성) 본문
색상단위
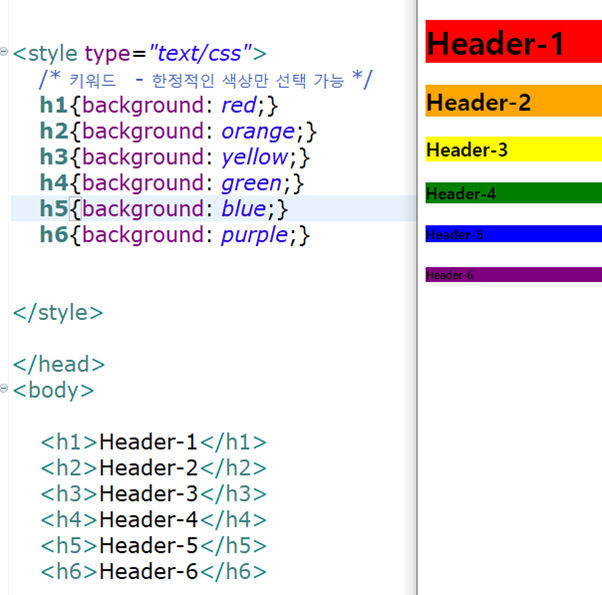
- 키워드를 사용한 색상 적용(red, orange, ...)
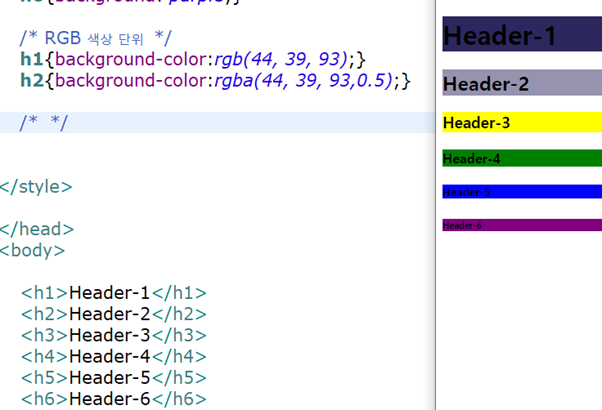
- RGB 색상단위
. rgb(red, green, blue) → 0 ~ 255(0x00~0xFF)
. rgba(... , alpha) → alpha(투명도:0.0(완전투명)~1.0(완전불투명))
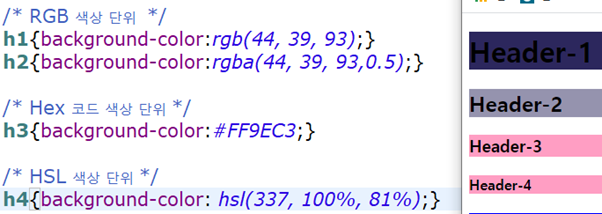
- Hex코드 색상 단위 : #000000
- HSL 색상단위:hsl(hue(색상), saturation(채도), lightness(명도))
- hsla(... , alpha)
활용 사이트
http://www.workwithcolor.com/hsl-color-picker-01.htm
HSL Color Picker; HTML Color Picker; Web, HEX, CSS, HSLa
HSL Color Picker The HSL Color Picker is a simple, yet effective color workbench to generate color output and also to import colors for analysis and comparison. It has all the features you need for experimenting with the seven color contrasts in mind. The
www.workwithcolor.com
Color Picker by WebFX – Free HTML Color Chooser
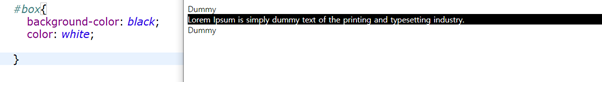
This sample text has a font color of #c93200 Text here Background Color:
www.webfx.com

기본 색의 이름을 통해서 간편하게 색을 적용할 수 있지만, 한정적인 색상만 선택이 가능합니다.
그래서 RGB 또는 Hex 단위로 색을 넣어주는 것이 일반적입니다.
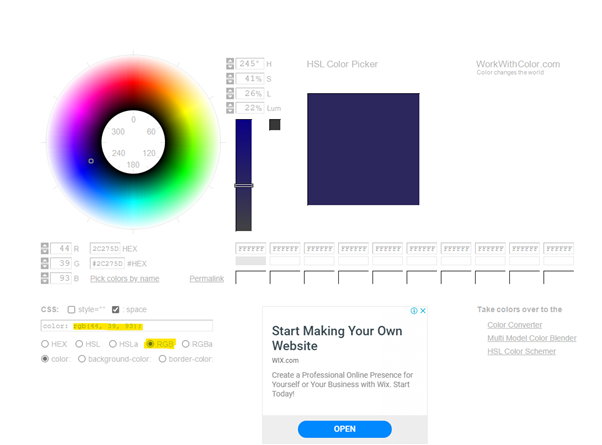
http://www.workwithcolor.com/hsl-color-picker-01.htm 에 들어가서

RGB 를 선택한 이후, 출력 된 값을 복사합니다.

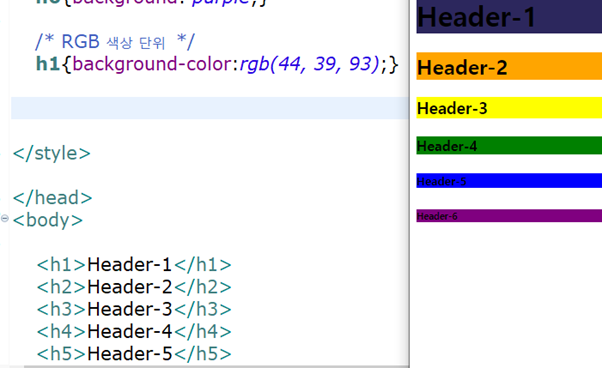
색상의 이름을 넣는 자리에 rgb 코드를 복사해주면 색상이 출력됩니다.
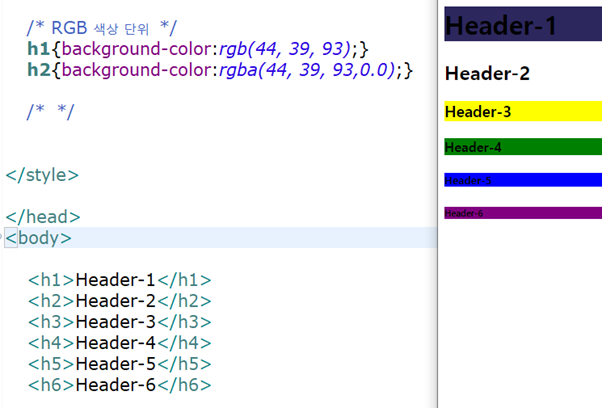
+) rgba 활용해서 투명도를 속성으로 넣을 수 있습니다(10진수 표현)

Rgba 로 넣고 0.0을 넣어서 투명하게 보이게 만들 수 있습니다.

0.5 만 넣어서 반투명 상태로 만들 수 있고, 1.0을 넣으면 h1과 같은 색이 출력됩니다.
데이터의 최소 단위를 1byte로 표현하는데 1byte의 최대 수는 2의 8승으로 그 0 ~ 255의 수로
hex코드 16진수 표현합니다.
같은 방법으로 사이트 들어갑니다.


# FF9EC3 / 진수를 16진수로 값을 바꿔서 사용.
HSL 색상 단위(hue(색상), saturation(채도), lightness(명도))
미술에서의 색상의 표현법입니다. 일반적으로 rgb 또는 hex를 사용합니다.


H3 와 H4 표현식은 다르지만 같은 색을 출력합니다.
+) Rgba 와 동일하게 hsla 를 제공하여 투명도를 변경할 수 있도록 합니다.

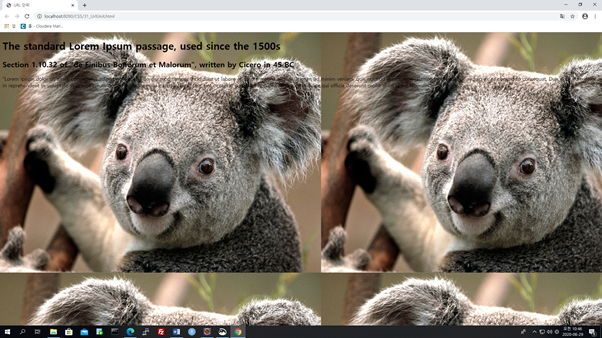
URL 단위
- CSS에서 이미지파일이나 폰트 파일을 불러올 때 사용하는 단위.


사진의 크기가 default 값으로 채워집니다.
가시 속성 (display)
- 태그가 화면에 보이는 방식을 지정하는 속성.
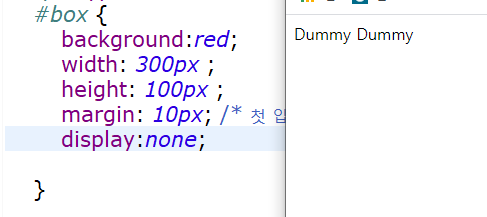
Div의 default는 전체의 폭을 할당하지만 width 와 height를 활용하여 영역을 지정해줄 수 있습니다.

1) display:none; 영역을 사라지게 하는 방법 (이벤트을 이용하여 활용을 많이 합니다.)
none:태그를 화면에서 보이지 않게 만듭니다.

2) display: block; / display 의 default 값은 block
block:태그를 block 형식으로 지정. width/height/margin 속성을 적용할 수 있습니다.

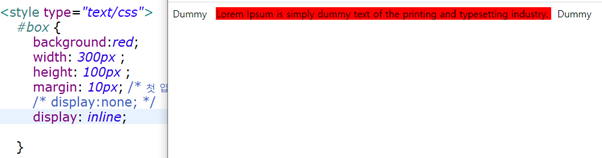
3) display: inline;
/div 태그는 원래 전체 폭을 할당 받지만, inline을 지정함으로 해서 span 영역만큼만 차지하게 됩니다.
inline:태그를 inline 형식으로 지정. width/height/margin 속성이 적용되지 않음.

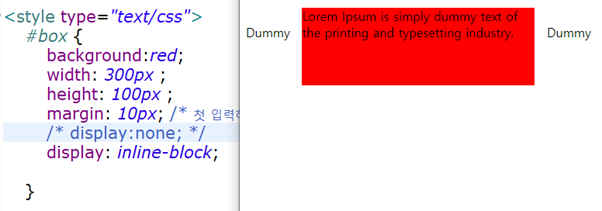
4) inline-block: 태그를 inline-block 형식으로 지정. width/height 속성을 적용할 수 있습니다.
margin 속성이 div 태그의 상하좌우 지정됩니다.

가시 속성
- 태그가 화면에 보이는 방식을 지정하는 속성.
- visibility 속성의 default 값은 visible 입니다.
. visible : 태그를 보이게 만듦.
. hidden : 태그를 보이지 않게 만듦.
. collapse : table 태그를 보이지 않게 만듦.
display: none; - 태그가 화면에서 완전히 제거합니다.

visibility:hidden; - 태그가 화면에서 보이지 않을 뿐 그 영역은 그대로 존재합니다.

visibility: collapse;
. collapse : table 태그를 보이지 않게 만듭니다.

가시 속성
- 태그가 화면에 보이는 방식을 지정하는 속성.
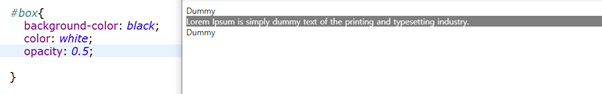
- opacity
. 태그의 투명도를 조절하는 스타일 속성.
. 0.0(투명한 상태)부터 1.0(불투명한 상태) 사이의 숫자를 입력할 수 있습니다.


'web > CSS' 카테고리의 다른 글
| [CSS] CSS PART.7(폰트 속성, float 속성) (0) | 2020.07.01 |
|---|---|
| [CSS] CSS PART.6(박스 속성, 테두리 속성, 배경 속성) (0) | 2020.06.30 |
| [CSS] CSS PART.4(선택자_4) (0) | 2020.06.25 |
| [CSS] CSS PART.3(선택자_3) (0) | 2020.06.24 |
| [CSS] CSS PART.2(선택자_2) (0) | 2020.06.24 |




