Practice makes perfect
[CSS] CSS PART.2(선택자_2) 본문
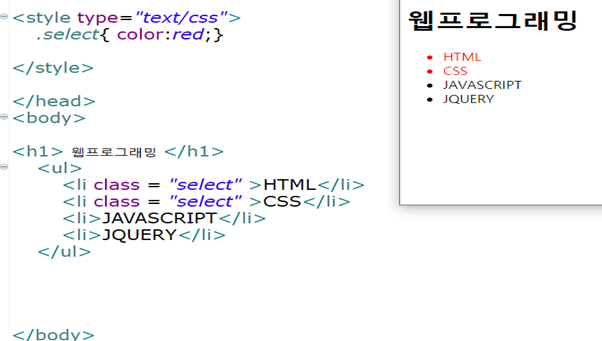
* 클래스 선택자
- 특정한 클래스를 가지고 있는 태그를 선택할 때 사용하는 선택자.
- 태그마다 클래스 속성을 부여해서 구별 단위를 구별
- 웹페이지를 개발할 때 가장 많이 사용하는 선택자.
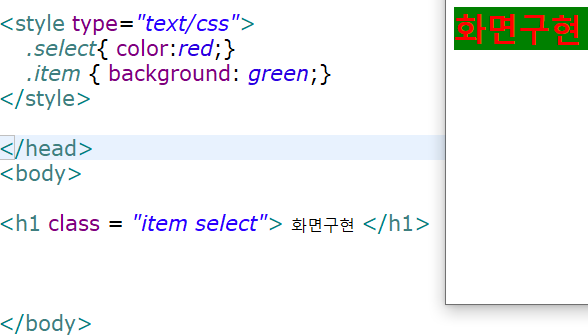
- 여러 개의 클래스 선택자 사용.
- class 속성은 공백으로 구분해서 여러 클래스를 사용할 수 있습니다.
- id 속성은 웹페이지 내부에서 중복되지 않으므로 상관없지만 class 속성은 중복될 수 있습니다.
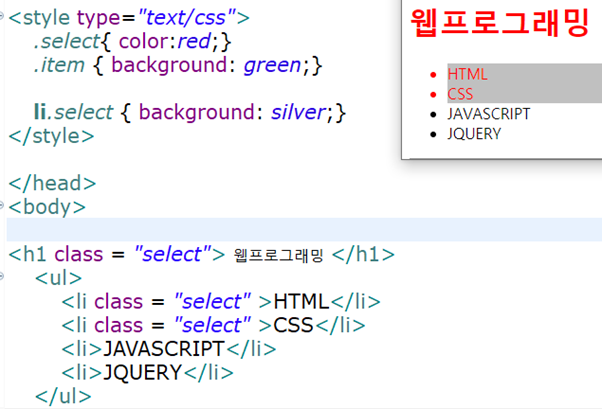
- class 속성은 서로 다른 태그에 적용된다면 태그선택자와 클래스선택자를 함께 사용해서 더 정확하게
태그를 선택 수 있습니다.
아이디 선택자 = # , 클래스 선택자 = .

Id 태그는 레이아웃을 구성할 때, 고유 이름을 부여하는 이름으로 사용합니다. 동시에 두개 이상을 선택하고 싶을 때는 id선택자가 적절하지 않습니다. 이럴 때 class 선택자를 사용하는 것이 적절합니다. (여러 개의 클래스 선택자 사용)
Space bar(공백)를 통해서 여러가지 이름을 넣을 수 있습니다. (여러 개 클래스 사용 가능)

- 동시에 중복으로 속성을 적요할 때 많이 사용합니다.
class 속성은 서로 다른 태그에 적용된다면 태그선택자와 클래스선택자를 함께 사용해서
더 정확하게 태그를 선택 수 있습니다.

* 속성선택자
- 특정 속성을 가진 HTML 태그를 선택할 수 있습니다.
- 다른 선택자와 함께 사용하는 선택자.
input (입력) 양식 태그 과 type(속성) 무조건 함께 사용합니다.

Input을 단독으로 사용할 때 type을 지정하지 않으면 default 값으로 text가 지정됩니다.
하지만 속성선택자는 적용되지 않습니다.
*후손 & 자손 선택자
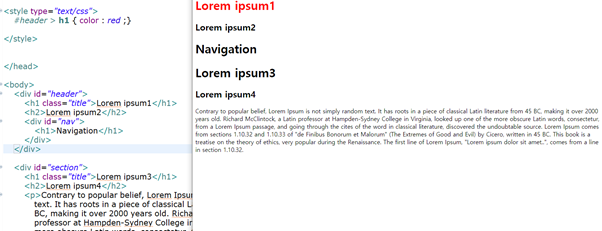
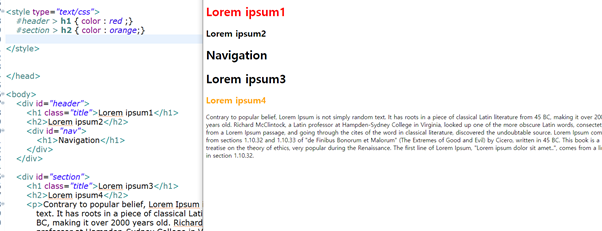
* 후손선택자 : 특정한 태그 아래에 있는 후손을 선택할 때 사용하는 선택자.


후손선택자 관련 주의 사항 )

위의 사진을 보면 section안에 잇는 h2까지 기능이 적용되었습니다.
부모 태그와 함께 자신 태그를 넣어야 올바르게 동작 되어 집니다.

* 자손선택자
> 기호 사용.

후손과 자손의 차이는 후손은 h1의 내용이 다 선택되지만 , 자손은 부모 태그 바로 밑의 내용만 선택되어 적용됩니다.

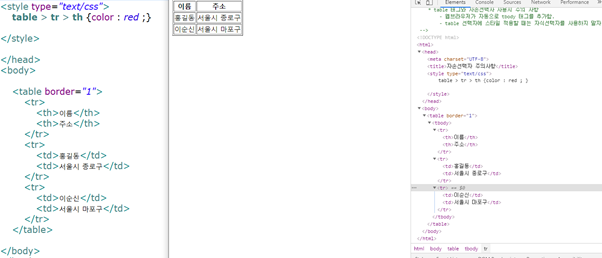
* table 태그와 자손선택자 사용시 주의 사항
- 웹브라우저가 자동으로 tbody 태그를 추가함.
- table 선택자에 스타일 적용할 때는 자식선택자를 사용하지 말자.

적용이 되지 않는다. 왜?
옆에 적용된 코드를 보면 tbody 라는 입력하지 않은 코드가 들어가 있습니다. 우리가 생각할 때, 행과 열로 테이블이 구성되어 있다고 생각하고 작성하면 브라우저가 테이블을 처리하는 알고리즘에 의해서 바디에 영역에 해당된다는 의미로 스스로 추가합니다.

가독성이 떨어지기 때문에 테이블에서 자식선택자를 사용하는 것은 지양합니다.
'web > CSS' 카테고리의 다른 글
| [CSS] CSS PART.6(박스 속성, 테두리 속성, 배경 속성) (0) | 2020.06.30 |
|---|---|
| [CSS] CSS PART.5(색상 꾸미기, 배경꾸미기, 가시속성) (0) | 2020.06.29 |
| [CSS] CSS PART.4(선택자_4) (0) | 2020.06.25 |
| [CSS] CSS PART.3(선택자_3) (0) | 2020.06.24 |
| [CSS] CSS PART.1(선택자 , 주석문) (0) | 2020.06.22 |




