Practice makes perfect
[CSS] CSS PART.1(선택자 , 주석문) 본문
지금까지 html 을 배우면서 뼈대를 갖췄습니다. 지금부터는 꾸미는 역할을 담당하는 CSS를 활용하여 만들어보겠습니다.
* CSS 3(cascading style sheets) 선택자(selector) 기본
- 특정한 HTML 태그를 선택할 때 사용하는 기능
- 해당 태그에 우리가 원하는 스타일 또는 기능을 적용할 수 있습니다.

위의 기본적인 html의 뼈대에 CSS를 활용하여 스타일을 추가해보겠습니다.

대상을 서택하는 방법을 선택자라고 부르고, 선택자를 통해서 기능을 추가합니다.
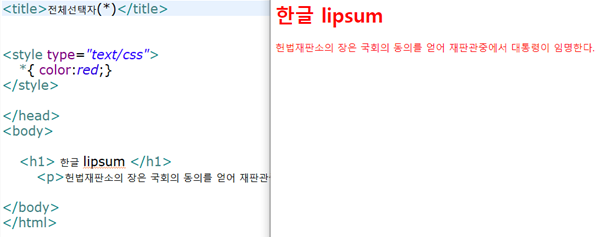
* 전체선택자 : (*)를 통해서 모든 태그가 영향을 받게 됩니다.
: html 태그를 포함한 모든 태그가 전체 선택자의 적용 대상에 포함됩니다.

* CSS의 주석문

추력되는 기호의 차이가 있습니다. 하지만 이클립스를 이용하면 ctrl + shift + / 를 누르면 기호의 맞춰서 출력해줍니다.
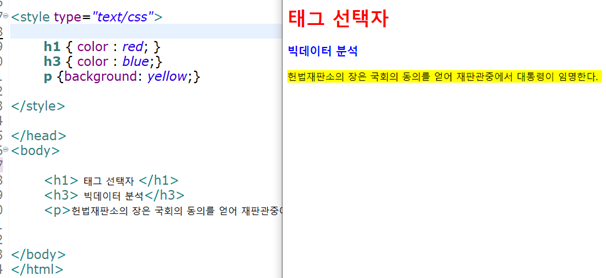
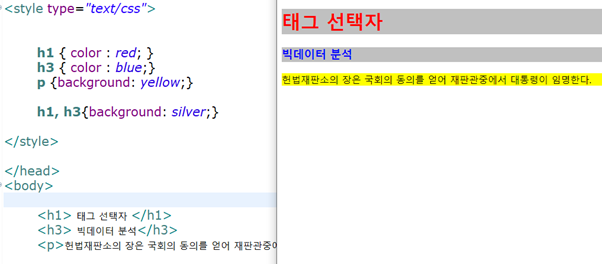
* 태그 선택자

내가 선택할 대상을 태그의 이름으로 접근하는 것이 태그 선택자 입니다.
위의 코드를 해설 할 때, 'h1 태그의 color 속서엥서 red 키워드를 적용합니다.' 라고 합니다.

여러 개의 선택자를 한번에 선택해서 스타일 속성을 적용할 때 쉼표를 사용합니다.
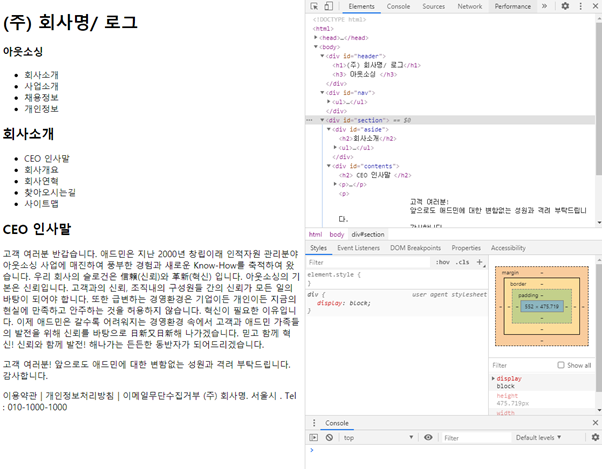
* ID 선택자

이러한 형태를 보기 좋게 ID선택자 를 이용하여 꾸며보겠습니다.
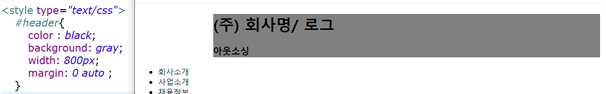
* 아이디 선택자
- 특정한 id 속성을 가지고 있는 태그를 선택할 때 사용할 수 있는 선택자.
- 웹표준에서 id 속성은 웹페이지 내부에서 중복되면 안된다라는 규정이 있으므로, 아이디 선택자는 특정한 하나의 태그를 선택할 때 사용하는 속성입니다.
- 공간 분할 태그(div(block 형식)에 id 속성을 적용하고 레이아웃을 구성합니다. 입력한 id 앞에 #을 붙입니다. 그리고 { } 안에 추가적인 속성을 넣어서 꾸며줍니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>ID 선택자</title>
<style type="text/css">
#header{
color : black;
background: gray;
width: 800px;
margin: 0 auto ;
}
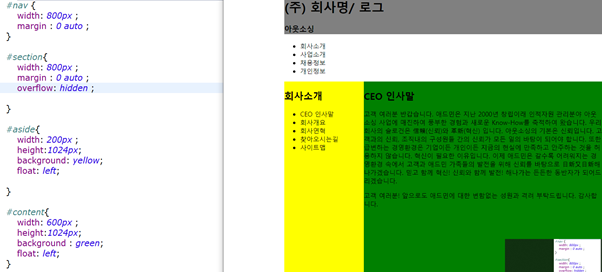
#nav {
width: 800px ;
margin : 0 auto ;
}
#section{
width: 800px ;
margin : 0 auto ;
overflow: hidden ;
}
#aside{
width: 200px ;
height:1024px;
background: yellow;
float: left;
}
#content{
width: 600px ;
height:1024px;
background : green;
float: left;
}
#footer{
width: 800px ;
height: 100px;
background: silver;
margin: 0 auto;
}
</style>
</head>
<body>
<div id = "header">
<h1>(주) 회사명/ 로그</h1>
<h3> 아웃소싱 </h3>
</div>
<div id = "nav">
<ul>
<li>회사소개</li>
<li>사업소개</li>
<li>채용정보</li>
<li>개인정보</li>
</ul>
</div>
<div id = "section">
<div id = aside>
<h2>회사소개</h2>
<ul>
<li>CEO 인사말</li>
<li>회사개요</li>
<li>회사연혁</li>
<li>찾아오시는길</li>
<li>사이트맵</li>
</ul>
</div>
<div id = "content">
<h2> CEO 인사말 </h2>
<p>
고객 여러분 반갑습니다.
애드민은 지난 2000년 창립이래 인적자원 관리분야 아웃소싱 사업에 매진하여
풍부한 경험과 새로운 Know-How를 축적하여 왔습니다.
우리 회사의 슬로건은 信賴(신뢰)와 革新(혁신) 입니다.
아웃소싱의 기본은 신뢰입니다.
고객과의 신뢰, 조직내의 구성원들 간의 신뢰가 모든 일의 바탕이 되어야 합니다.
또한 급변하는 경영환경은 기업이든 개인이든 지금의 현실에 만족하고 안주하는
것을 허용하지 않습니다. 혁신이 필요한 이유입니다.
이제 애드민은 갈수록 어려워지는 경영환경 속에서 고객과 애드민 가족들의
발전을 위해 신뢰를 바탕으로 日新又日新해 나가겠습니다.
믿고 함께 혁신! 신뢰와 함께 발전! 해나가는 든든한 동반자가 되어드리겠습니다.
</p>
<p>
고객 여러분!
앞으로도 애드민에 대한 변함없는 성원과 격려 부탁드립니다.
감사합니다.
</p>
</div>
</div>
<div id = "footer">
<span>이용약관 | 개인정보처리방침 | 이메일무단수집거부</span>
<span>(주) 회사명. 서울시 . Tel : 010-1000-1000</span>
</div>
</body>
</html>

- width : 800px ; 800 픽셀 만큼 구역 확보.
- margin : 0 auto ; 중앙 정렬 효과


'web > CSS' 카테고리의 다른 글
| [CSS] CSS PART.6(박스 속성, 테두리 속성, 배경 속성) (0) | 2020.06.30 |
|---|---|
| [CSS] CSS PART.5(색상 꾸미기, 배경꾸미기, 가시속성) (0) | 2020.06.29 |
| [CSS] CSS PART.4(선택자_4) (0) | 2020.06.25 |
| [CSS] CSS PART.3(선택자_3) (0) | 2020.06.24 |
| [CSS] CSS PART.2(선택자_2) (0) | 2020.06.24 |




