Practice makes perfect
[CSS] CSS PART.3(선택자_3) 본문
자손 선택자 : A > B
= 단독으로 쓰여지기 보다는 타 선택자와 함께 사용합니다
후손 선택자 : A ( 여백 ) B
기준이 되어지는 것 안에 포함되는 모든 것
= 단독으로 쓰여지기 보다는 타 선택자와 함께 사용합니다.
동위 선택자 : 같은 태그(대등한 관계)인 태그들
= 단독으로 쓰여지기 보다는 타 선택자와 함께 사용합니다.
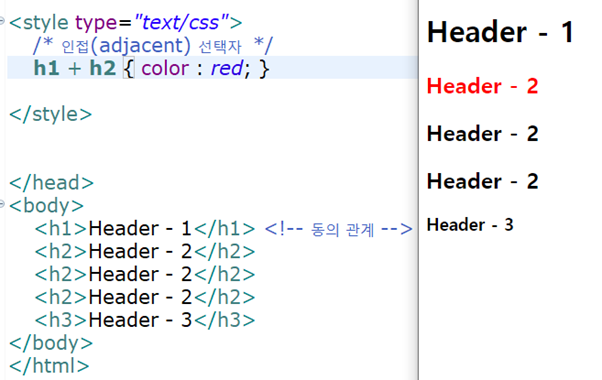
인접 선택자 ( 선택자 + 인접태그 { } )
인접하고 있는 바로 뒤에 있는 하나의 선택자 만 선택합니다 .

h1 태그의 바로 뒤에 위치하는 h2 태그의 color 속성에 red 키워들 적용합니다.
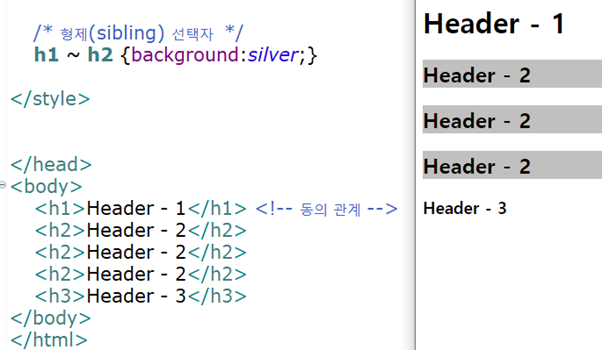
형제 선택자 ( 선택자 ~ 인접태그 { } )
기준이 되어지는 선택자의 동의 관계에 있는 바로 따라붙는 h2가 선택이 되어집니다.

h1 태그 뒤에 위치하는 h2 태그 background 속서에 silver 키워드를 적용합니다.
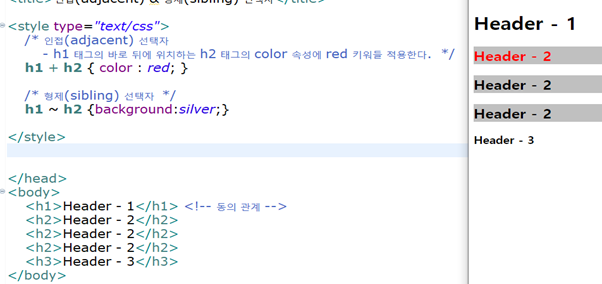
- 하나만 선택 할 때 -> 인접 선택자 사용
- 모두 선택 -> 형제 선택자 사용

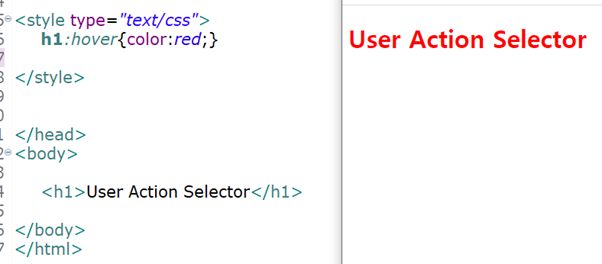
반응선택자
- 사용자의 반응으로 생성되는 특정한 상태를 선택하는 선택자.
- 종류
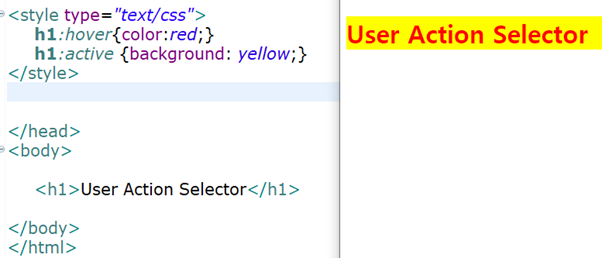
1) :hover -> 특정 태그(h1)에 마우스를 올릴 경우에 반응.

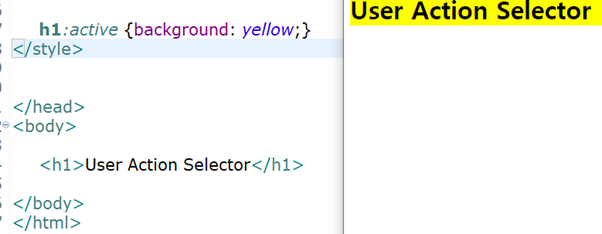
2) :active -> 특정 태그(h1)에 마우스를 클릭할 경우에 반응

= 다른 선택자와 함께 사용하는 것이 일반적입니다.

상태선택자
- 입력 양식의 상태를 선택할 때 사용하는 선택자.
- 종류
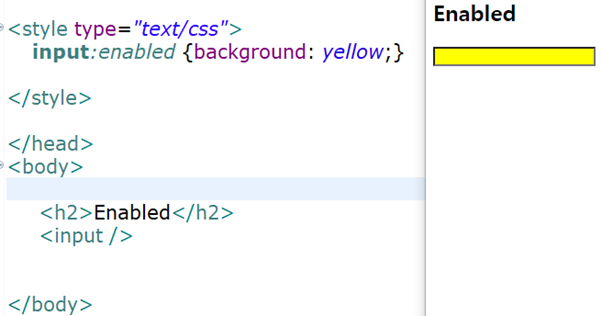
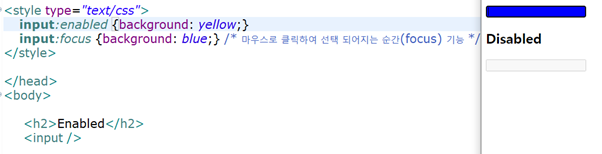
1) :enabled = 활성화 태그

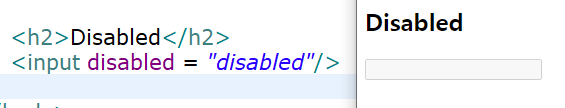
2) :disabled = 비활성화 시키는 태그 (이벤트에 의해서 활성화 시키도록 하는 태그)

속성과 입력 값이 같으면 생략해도 문제없이 실행됩니다.
3) :focus = 포커스가 들어가는 순간 기능을 수행

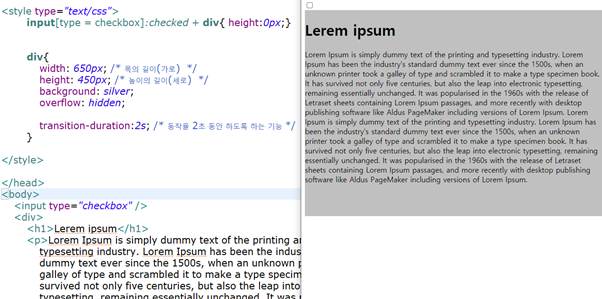
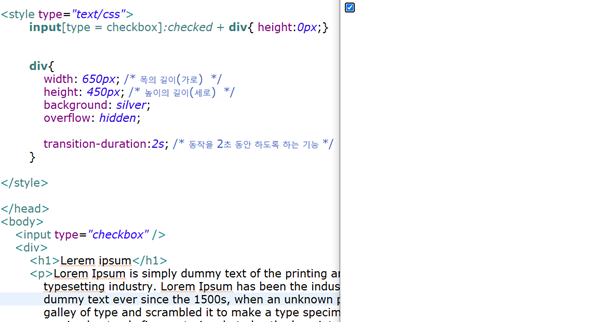
4) :checked = checked에 대한 이벤트는 대부분 checkbox와 연결

체크 박스를 눌렀을 때, 높이가 0px로 바뀌도록(사라지도록) 만듭니다.

* 일반구조선택자
- CSS3부터 지원하는 선택자, 일반적으로 자손선택자와 병행해서 많이 사용.
- 종 류
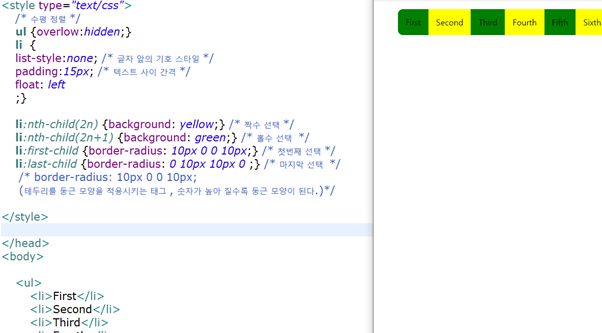
1) :first-child = 첫번째에 위치하는 자손을 선택(CSS2.1 지원)
2) :last-child = 마지막에 위치하는 자손을 선택.
3) :nth-child(n) = 앞에서 n번째 있는 자손을 선택.
4) :nth-last-child(n) = 뒤에서 n번째 있는 자손을 선택.

'web > CSS' 카테고리의 다른 글
| [CSS] CSS PART.6(박스 속성, 테두리 속성, 배경 속성) (0) | 2020.06.30 |
|---|---|
| [CSS] CSS PART.5(색상 꾸미기, 배경꾸미기, 가시속성) (0) | 2020.06.29 |
| [CSS] CSS PART.4(선택자_4) (0) | 2020.06.25 |
| [CSS] CSS PART.2(선택자_2) (0) | 2020.06.24 |
| [CSS] CSS PART.1(선택자 , 주석문) (0) | 2020.06.22 |




