Practice makes perfect
[jQuery] jQuery 이벤트(Events) 본문
1. 이벤트 연결1
on() : 이벤트 연결
사용 형태
1) $(selector).on(eventName, function(event){ });

click - 마우스 click시 이벤트 연결 ( 함수 호출 )
click 할 때, ' + ' 가 추가 되어 출력

< 출력값 >

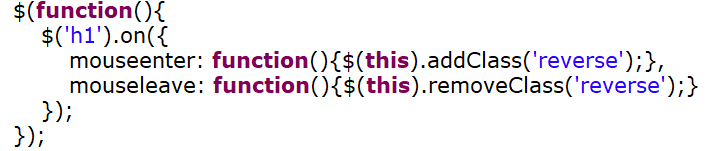
사용 형태
2) $(selector).on(object);


mouseenter : 마우스가 해당 태그 안으로 들어가는 순간 이벤트 수행
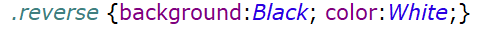
- 마우스가 들어가는 순간 reverse 추가
mouseleave : 마우스가 해당 태그를 벗어나는 순간 이벤트 수행
- 마우스가 벗어나는 순간 reverse 제거

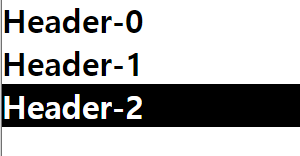
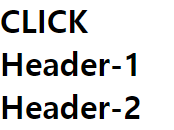
< 출력값 >
- 마우스가 태그에 들어갔을 때

- 마우스가 태그에 벗어났을 때

2. 이벤트 연결2
hover():mouseenter 이벤트와 mouseleave 이벤트를 동시에 연결.
사용형태
$(selector).hover(function(event){}, function(event){});

마우스가 들어오는 순간 첫번째 매개변수 실행 , 마우스가 벗어난 순간 두번째 매개변수 실행
< 출력값 >
- 마우스가 태그에 들어갔을 때

- 마우스가 태그에 벗어났을 때

3. 이벤트 제거
off() ---> one()


< 출력값 >

클릭하고 나서 이벤트가 적용된 다음 이벤트가 제거 됩니다.
4. 이벤트 강제 발생
사용 형태
1) $(selector).trigger(eventName);

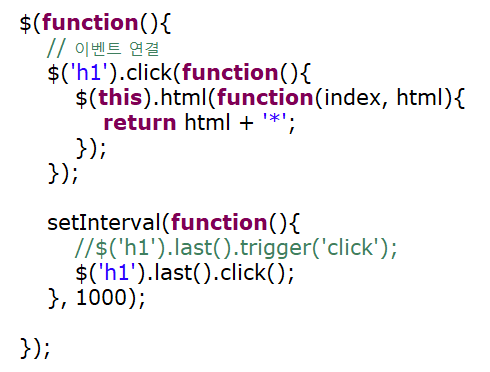
- h1을 만날 때 마다 해당 index 값을 넣어줍니다.
- 문자열을 매개변수로 html에 넣어줍니다.
- (index(h1 click 수), html(start: *)) = click 할 때마다 별표가 하나씩 늘어납니다.
- setInterval 을 이용해서 h1의 마지막에 click 이벤트를 연결 = 1초마다 click이 되어진것 처럼 별표가 늘어납니다.

< 출력값 >

2) $(selector).trigger(eventName, data);
- 이벤트 뿐 아니라 data도 전달 할 수 있습니다.

h1 호출하면서 전달 받을 수 있도록 매개변수 정의 이벤트 관련 데이터를 매개변수로 전송해줍니다.
그리고 전달된 순서로 매개변수에 넣어집니다.
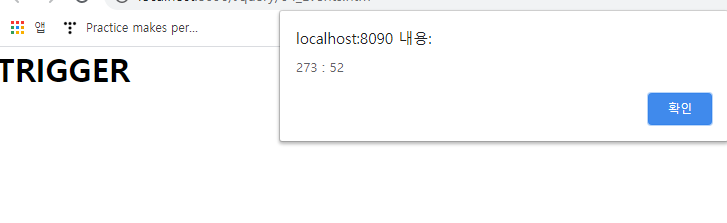
data1 = 273, data2 = 52
h1의 첫번째를 호출하면서 click 의 이벤트가 발생하도록 trigger로 연결 [273, 52] 배열의 자료형 전달

< 출력값 >

5. 기본 이벤트 제거


< 출력값 >

앵커 태그가 활용되지 않습니다.
6. 마우스 이벤트
- click : 마우스 클릭할 때 이벤트 발생.
- dbclick : 마우스 더블클릭할 때 이벤트 발생.
- mousedown : 마우스 버튼을 누를 때 이벤트 발생.
- mouseup : 마우스 버튼을 뗄 때 이벤트 발생.
- mouseenter : 마우스가 요소의 경계 외부에서 내부로 이동할 때 발생.
- mouseleave : 마우스가 요소의 경계 내부에서 외부로 이동할 때 발생.
- mousemove : 마우스를 움직일 때 발생.
- mouseout : 마우스가 요소를 벗어날 때 발생.
- mouseover : 마우스가 요소 안에 들어올 때 발생.



< 출력값 >

over는 경계 안으로 들어면 event 발생, enter는 안에 들오는 순간 event 발생
테두리를 중심으로한 이동 - over, 내부와 외부의 경계 이동 - enter
외부로 나가면 - leave
7. 키보드 이벤트
keydown : 키보드가 눌러질 때 발생.
keypress : 글자가 입력될 때 발생(한글지원x).
keyup : 키보드가 떼어질 때 발생.

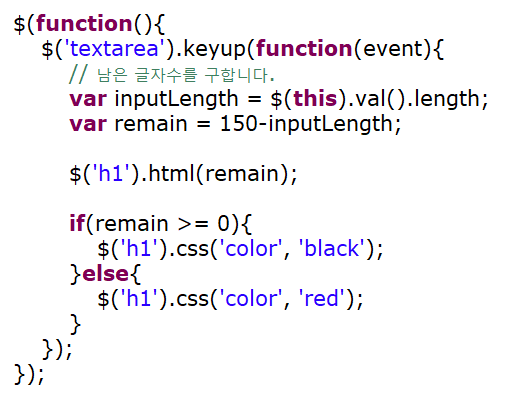
text counting할 때는 keyup 함수를 대부분 사용합니다.
val : 입력 데이터를 읽어옵니다. - val().length 입력 데이터의 숫자

< 출력값 >

- 150 글자를 넘었을 때.

'web > JQuery' 카테고리의 다른 글
| [jQuery] jQuery plugIn , animate (0) | 2020.07.21 |
|---|---|
| [jQuery] jQuery 동적 효과 (0) | 2020.07.21 |
| [jQuery] jQuery 문서 객체 조작 (0) | 2020.07.17 |
| [jQuery] jQuery 문서 객체 탐색 (0) | 2020.07.16 |
| [jQuery] jQuery ($, 선택자) (0) | 2020.07.15 |




