Practice makes perfect
[jQuery] jQuery 문서 객체 조작 본문
1. 문서 객체의 클래스 속성 추가
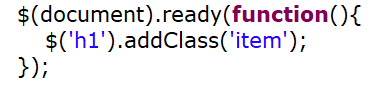
- addClass() : 문서 객체의 클래스 속성을 추가
예제1. 매개변수에 문자열 입력
- 추가적인 변화를 주고 싶을 때 사용.



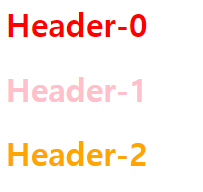
< 출력값 >

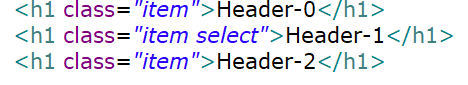
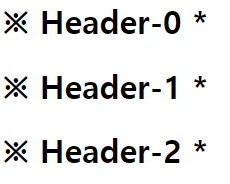
예제2. 매개변수에 함수 입력



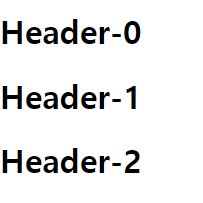
< 출력값 >

2. 문서 객체의 클래스 속성 제거
- removeClass(): 문서 객체의 클래스 속성을 제거.
- 여러 개의 클래스 속성 중 선택적으로 제거.



3. 문서 객체의 속성 검사
-attr(): 속성과 관련된 모든 기능 수행, 첫번째 문서 객체의 속성 출력.


< 출력값 >



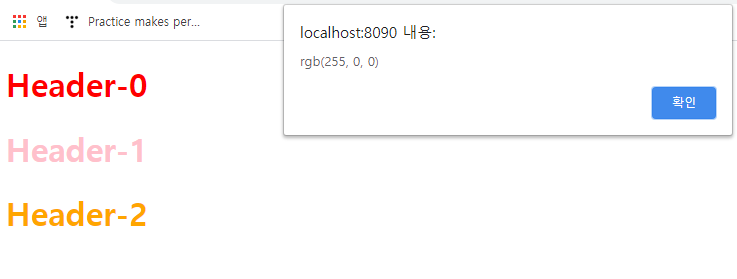
4. 문서 객체의 스타일 검사
css(): 스타일과 관련된 모든 기능을 수행


< 출력값 >

5. 문서 객체의 내부 검사
- 기존 자바스크립트에서 문서 객체의 innerHTML 속성과 관련된 jQuery 메서드
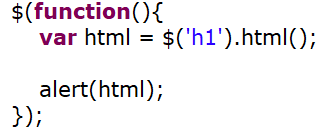
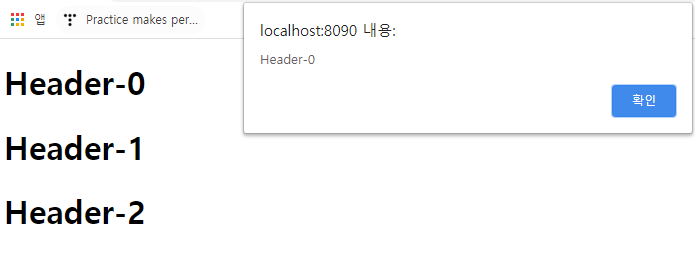
1) html(): 문서 객체 내부의 글자와 관련된 모든 기능을 수행


< 출력값 >

처음 만나는 한개만 읽어옵니다.
2) text(): 문서 객체 내부의 글자와 관련된 모든 기능을 수행, 선택자로 선택한 모든 문서 객체의 글자를 가져와 출력


< 출력값 >

6. 문서 객체의 내부 추가
1) $(selector).html(value);
-> HTML 태그를 인식해 문자열 삽입.


< 출력값 >

$(selector).text(value);
-> HTML 태그를 인식하지 않음


< 출력값 >

h1 기능이 적용 되지 않고, 문자열로 인식하여 출력합니다.

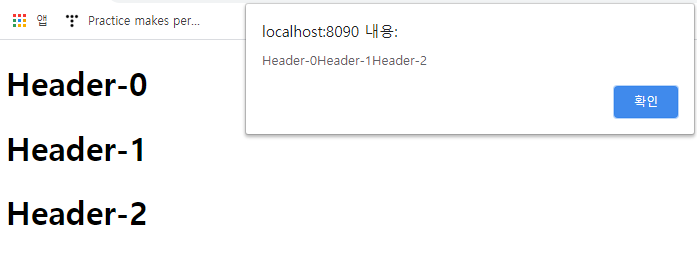
< 출력값 >

태그의 기능을 만나면 위와 같이 변환하기 때문에 문자열로 출력합니다.
2) $(selector).text(function(index, html){}); // 문자열을 전달 받아서 문구 완성


<출력값 >

7. 문서 객체의 내부 제거
remove(): 특정 문서 객체를 제거
empty() : 특정 문서 객체의 후손을 모두 제거
1) remove - 특정 문서 객체를 제거


remove를 이용하여 특정 문서 객체를 제거
< 결과값 >

2) empty - 특정 문서 객체의 후손을 모두 제거


< 출력값 >

후손들이 모두 제거되어서 아무것도 출력되지 않습니다.
8. 문서 객체의 생성(1)
: 텍스트 노드를 갖는 문서 객체를 생성하는 방법
$() : 문서 객체 생성.
$() 함수의 매개 변수에 HTML 태그를 문자열로 넣기만 하면 문서 객체가 생성됨
- 생성한 문서 객체를 body 태그에 추가하는 방법1
: $(document).ready(function(){});

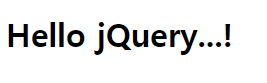
< 메서드 체이닝 방식 >
- $( ) 안에 태그 명을 넣어주면 태그를 생성합니다.
- html( ) 출력할 문자열을 넣어주면 자동으로 연결합니다.
- appendTo( ) body 영역에 추가
< 출력값 > - body 영역 안에 h1 태그 안에 Hello jQuery...! 추가

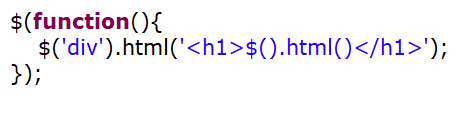
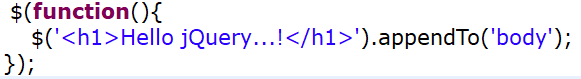
- $() 메서드의 내부에 HTML 태그를 바로 넣어 body 태그에 추가하는 방법2

- jQeury를 호출하면서 h1 태그 안에 문구를 완성시킨 후 body 영역에 추가 가능 (html 메서드 생략)
< 출력값 >

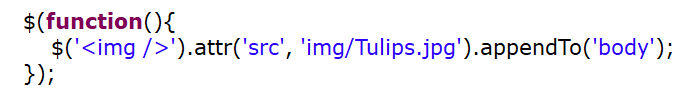
9. 문서 객체의 생성(2)
: 텍스트 노드를 갖지 않는 문서 객체를 생성하는 방법.
attr - 이용하여 ('src', '이미지 파일 이름') 을 넣어서 추가

< 출력값 >

+ 사진이 너무 클 때 추가 조정

< 출력값 >

10. 문서 객체의 삽입
$(A).append(B) : B를 A의 뒷 부분(자식 요소)에 추가 <-> $(A).appendTo(B) : A를 B의 뒷 부분(자식 요소)에 추가
$(A).prepend(B) : B를 A의 앞 부분에 추가 <-> $(A).prependTo(B) : A를 B의 앞 부분(자식 요소)에 추가
$(A).after(B) : B를 A의 뒤에 추가 <-> $(A).insertAfter(B) : A를 B의 뒤(형제요소)에 추가
$(A).before(B) : B를 A의 앞에 추가 <-> $(A).insertBefore(B) : A를 B의 앞(형제요소)에 추가
1. $(selector).append(content, content, ....... , content)

< 출력값 >

2. $(selector).append(function(index, value){});

ul에 자손으로 li로 추가

< 출력값 >

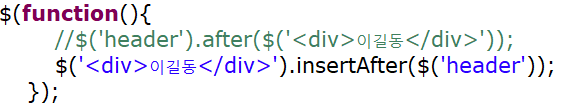
3. $( ).insetAfter($( ) );


< 출력값 >


- 형제의 관계로 추가
11. 문서 객체의 이동
: 기존에 존재하는 문서 객체를 선택하고 문서 객체 삽입 메서드를 사용하면,
문서 객체를 쉽게 다른 곳으로 이동시킬 수 있습니다.


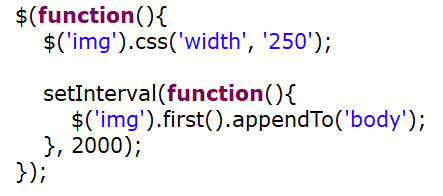
2초 마다 첫번째 이미지를 자식의 영역으로 넣어주는 것으로, 이미지가 이동해가는 애니메이션 동작을 만듭니다.
< 출력값 >



12. 문서 객체의 복제
: 기존 문서 객체를 선택하고 문서 객체 삽입 메서드를 사용하면, 문서 객체가 이동


h1 을 div 뒤에 추가
< 출력값 >

clone() : 문서 객체 복제
$(selector).clone() : 문서 객체 복제
$(selector).clone(Boolean dataAndEvents) : true -> 이벤트까지 복제하는 deep copy
$(selector).clone(Boolean dataAndEvents, Boolean deepDataAndEvents) : child까지의 복제 여부


< 출력값 >

'web > JQuery' 카테고리의 다른 글
| [jQuery] jQuery 동적 효과 (0) | 2020.07.21 |
|---|---|
| [jQuery] jQuery 이벤트(Events) (0) | 2020.07.20 |
| [jQuery] jQuery 문서 객체 탐색 (0) | 2020.07.16 |
| [jQuery] jQuery ($, 선택자) (0) | 2020.07.15 |
| [jQuery] jQuery 배열(each) , 객체 확장(extend) (0) | 2020.07.15 |




