Practice makes perfect
[jQuery] jQuery 배열(each) , 객체 확장(extend) 본문
배열
배열은 인덱스를 가지는 복수의 자료를 저장할 수 있는 자료구조 입니다. 데이터는 순차적으로 저장되며 중복이 가능합니다. 저장된 데이터에는 인덱스를 이용하여 접근이 가능합니다.
each() 메서드 사용
매개 변수로 입력한 함수 사용으로, for in 반복문처럼 객체나 배열의 요소 검사하는 메서드
- 모든 데이터를 읽어오면서 기능을 수행하기 때문에 코드를 간단하게 할 수 있으며, 구현에 편리성 존재
- 각 객체에 서로 다른 class 속성을 설정하고 싶을 때 each() 메서드 사용
each() 메서드의 형태
$.each(object, function(index, item){}); : 반복문과 같이 object 값을 읽어옵니다.
예제 1)

<출력값>

개발자 도구에서 확인한 화면에 나타난 코드 (현재 브라우저에 나타난 화면에 적용된 코드)

* javascript 오류가 났을 때 오류의 원인을 찾을 때 개발자 도구로 확인하면 빠르게 찾을 수 있습니다.
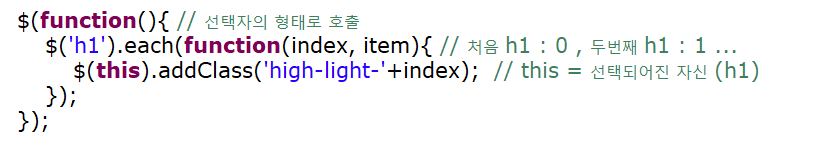
예제 2)
- 각 객체에 서로 다른 class 속성을 설정하고 싶을 때 each( ) 메서드 사용



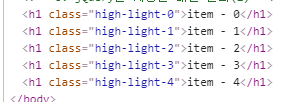
< 출력값 >

addclass 를 통해서 h1의 high-light를 붙여줌이르써 속성이 적용됩니다.
이러한 기능을 each() 를 사용해서 다양하게 사용해 보겠습니다.
- 각 객체에 서로 다른 class 속성을 설정하고 싶을 때 each( ) 메서드 사용


① item

② this

< ①, ② 동일한 출력값 >

개발자 도구에서 확인한 화면에 나타난 코드 (현재 브라우저에 나타난 화면에 적용된 코드)

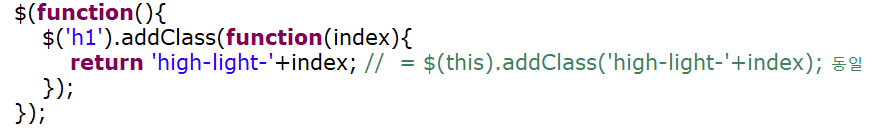
예제 3)
- addClass() 메서드의 매개변수에 함수 전달도 가능.



< 출력값 >

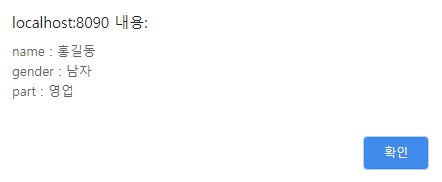
사용한 객체 확장
- 자바스크립트에서의 객체 속성 추가 ( . ) 활용

- jQuery에서의 객체 속성 추가
. extend() 메서드 사용

< 출력값 >

'web > JQuery' 카테고리의 다른 글
| [jQuery] jQuery 이벤트(Events) (0) | 2020.07.20 |
|---|---|
| [jQuery] jQuery 문서 객체 조작 (0) | 2020.07.17 |
| [jQuery] jQuery 문서 객체 탐색 (0) | 2020.07.16 |
| [jQuery] jQuery ($, 선택자) (0) | 2020.07.15 |
| [jQuery] jQuery 개요 및 환경설정 (0) | 2020.07.15 |




