Practice makes perfect
[jQuery] jQuery 문서 객체 탐색 본문
1. 기본 필터링 메서드
filter() 메서드 사용 두 가지 형태
① $(selector).filter(selector);
② $(selector).filter(function(index){});
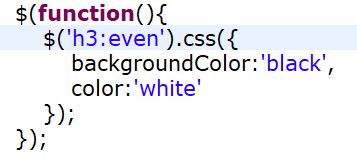
예제 : 짝수 번째 속성 적용 ( index 시작 0으로 출력값 볼 때는 홀수 번째 위치로 보입니다)


요소 : even -> 짝수 번째에 위치한 문서 객체 선택
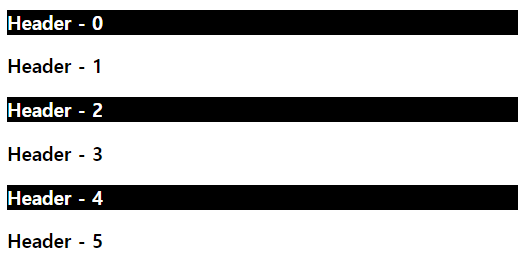
< 출력값 >

filter() 메서드 적용 형태 1


< 출력값 >

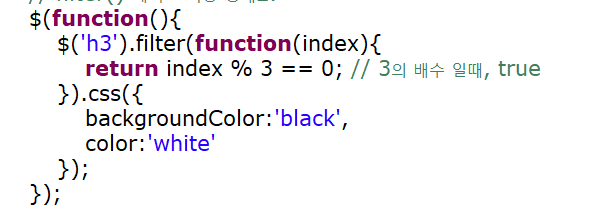
filter() 메서드 적용 형태 2


3의 배수 줄의 기능 제공 (0,3,6,9...)
0을 제외한 3의 배수만 출력하고 싶을 때, 3n+2
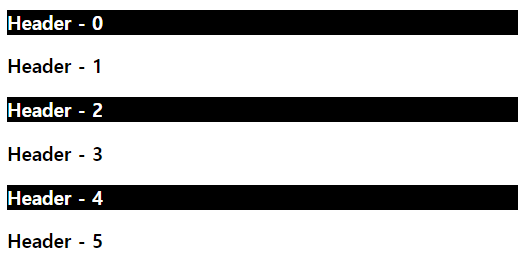
< 출력값 >

2. 문서 객체 탐색 종료
예제1
- 체이닝을 사용해 한 줄로 서로 다른 문서 객체에 스타일 적용 가능
메서드 체이닝 = 매서드를 호출한 이후 ( . )을 이용해서 추가적으로 매서드를 호출


< 출력값 >

- 짝수번째 text - red , backgroud - orange
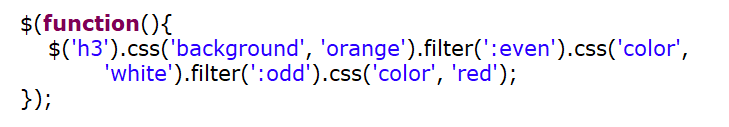
예제2.


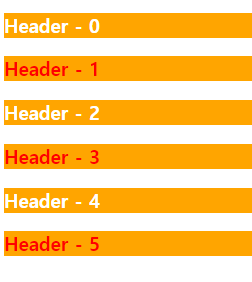
< 출력값 >

홀수 번째 text - red , 짝수 번째 text - white , 공통 - background orange
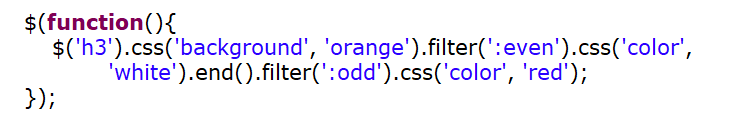
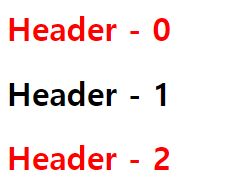
예제3.
- end() : 문서 객체 선택을 한 단계 뒤로 돌림
주의)


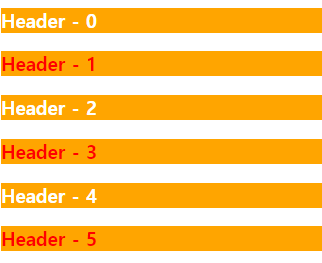
< 출력값 >

filter 메서드는 앞에서 선택되어진 것 안에서 선택 되어집니다.
그렇기 때문에 짝수 번째에서 안에서 홀수번째에 적용이기 때문에 Header - 2 에만 적용됩니다.
이러한 문제를 해결하기 위해서 사용하는 것이 end() 함수 입니다.
<end 사용>


< 출력값 >

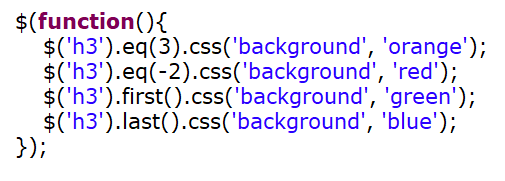
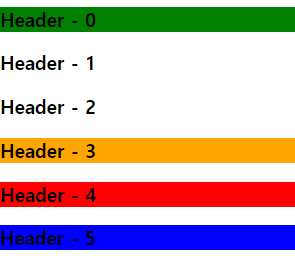
3. 특정 위치의 문서 객체 선택
- eq(n) : n번째 위치에 존재하는 문서 객체를 선택
- first() : 첫번째 위치하는 문서 객체를 선택
- last() : 마지막에 위치하는 문서 객체를 선택

( - ) 음수값 뒤에서 부터 기능을 수행합니다.
* R 에서는 ( - ) 음수값 을 넣으면 제외

< 출력값 >

4. 문서 객체 추가 선택
- add() : 기존 문서 객체를 포함하여 추가로 문서 객체를 선택
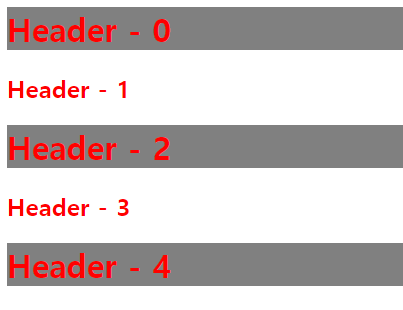
<add 사용 전>

각각의 태그에 스타일 속성 적용
h1 - backgroud : gray
h2 - text : red

< 출력값 >

<add 사용 후>

h1 - backgroud : gray + text : red
h2 - text : red
add() : 연속적으로 선택을 이어갈 수 있도록 해줍니다 (하나의 명령어로 연결하여 사용)

< 출력값 >

5. 문서 객체의 특징 판별
- is() : 문서 객체의 특징 판별


< 출력값 >

'web > JQuery' 카테고리의 다른 글
| [jQuery] jQuery 이벤트(Events) (0) | 2020.07.20 |
|---|---|
| [jQuery] jQuery 문서 객체 조작 (0) | 2020.07.17 |
| [jQuery] jQuery ($, 선택자) (0) | 2020.07.15 |
| [jQuery] jQuery 배열(each) , 객체 확장(extend) (0) | 2020.07.15 |
| [jQuery] jQuery 개요 및 환경설정 (0) | 2020.07.15 |




